
こんにちわ! NEKOGETです。
この記事はCodeIgniterアドベントカレンダーのために書きました! 8日目です!
https://qiita.com/advent-calendar/2017/code_igniter
9日目の記事はayatoさんによる
Dockerで作るCodeIgniterローカル開発環境 入門編でした!
まだ読めてない人はぜひ読んでほしいです☆☆☆
CodeIgniter3のチュートリアルをちょっと見てみようかの巻(2)って事で(2)なので(1)があります!
CodeIgniter3のチュートリアルをちょっと見てみようかの巻(1) の続きです。
チュートリアルの場所
本家(英語): https://www.codeigniter.com/user_guide/tutorial/index.html
ユーザー会(日本語): http://codeigniter.jp/user_guide/3/tutorial/index.html
@NEKOGET(日本語?): http://pneskin2.nekoget.com/codeigniter/3/user_guide/tutorial/index.html
今回も本家のチュートリアルを見ていきますね。
今回のお題は「ニュースを見る機能を作ろうぜ」 です
https://www.codeigniter.com/user_guide/tutorial/news_section.html
newsを保存しておくtableはこんな感じ。
個人的な好みで言えばここに新規登録日を追加したいところです。
|
1 2 3 4 5 6 7 8 |
CREATE TABLE news ( id int(11) NOT NULL AUTO_INCREMENT, title varchar(128) NOT NULL, slug varchar(128) NOT NULL, text text NOT NULL, PRIMARY KEY (id), KEY slug (slug) ); |
環境の準備 : database
modelをつくる….. 前にDatabase用意しないとダメですね。
database名どうしましょう?
ci3_tutorial とでもしましょうか?
mysqlが入ってる事を確認。
mysqlの起動
mysqlのユーザーとパスワードを作成
databaseの作成
って感じですかね…
それからapplication/config/config.phpの編集です。
|
1 2 |
$ mysql --version mysql Ver 14.14 Distrib 5.5.57, for Linux (x86_64) using readline 5.1 |
よしよし入ってる。
しかし起動してない。
|
1 2 |
$ mysql -uroot ERROR 2002 (HY000): Can't connect to local MySQL server through socket '/var/lib/mysql/mysql.sock' (2) |
起動してみる。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
$ sudo service mysqld start Initializing MySQL database: Installing MySQL system tables... 171211 1:07:29 [Note] Ignoring --secure-file-priv value as server is running with --bootstrap. 171211 1:07:29 [Note] /usr/libexec/mysql55/mysqld (mysqld 5.5.57) starting as process 3907 ... OK Filling help tables... 171211 1:07:29 [Note] Ignoring --secure-file-priv value as server is running with --bootstrap. 171211 1:07:29 [Note] /usr/libexec/mysql55/mysqld (mysqld 5.5.57) starting as process 3914 ... OK To start mysqld at boot time you have to copy support-files/mysql.server to the right place for your system PLEASE REMEMBER TO SET A PASSWORD FOR THE MySQL root USER ! To do so, start the server, then issue the following commands: /usr/libexec/mysql55/mysqladmin -u root password 'new-password' /usr/libexec/mysql55/mysqladmin -u root -h ip-172-31-1-75 password 'new-password' Alternatively you can run: /usr/libexec/mysql55/mysql_secure_installation which will also give you the option of removing the test databases and anonymous user created by default. This is strongly recommended for production servers. See the manual for more instructions. You can start the MySQL daemon with: cd /usr ; /usr/libexec/mysql55/mysqld_safe & You can test the MySQL daemon with mysql-test-run.pl cd /usr/mysql-test ; perl mysql-test-run.pl Please report any problems at http://bugs.mysql.com/ [ OK ] Starting mysqld: [ OK ] |
案の定rootにパスワードがないわコラって怒られる。
パスワードの設定
|
1 |
/usr/libexec/mysql55/mysqladmin -u root password 'codeigniter3_love' |
mysqlに接続
途中パスワードを聞かれるので上記で設定したパスワードを入力
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
mysql -uroot -p Enter password: Welcome to the MySQL monitor. Commands end with ; or \g. Your MySQL connection id is 4 Server version: 5.5.57 MySQL Community Server (GPL) Copyright (c) 2000, 2017, Oracle and/or its affiliates. All rights reserved. Oracle is a registered trademark of Oracle Corporation and/or its affiliates. Other names may be trademarks of their respective owners. Type 'help;' or '\h' for help. Type '\c' to clear the current input statement. mysql> |
文字コードの確認
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
mysql> show variables like '%char%'; +--------------------------+----------------------------+ | Variable_name | Value | +--------------------------+----------------------------+ | character_set_client | utf8 | | character_set_connection | utf8 | | character_set_database | latin1 | | character_set_filesystem | binary | | character_set_results | utf8 | | character_set_server | latin1 | | character_set_system | utf8 | | character_sets_dir | /usr/share/mysql/charsets/ | +--------------------------+----------------------------+ 8 rows in set (0.00 sec) |
utf8にしとく方が楽よねって事で、一旦mysql接続を解除して /etc/my.cnfを編集
まぁここら辺も含めてansibleに書いてし待った方がいいんだけども……
知っててほしいなあという気持ちもあり難しいね。
|
1 2 |
mysql> exit Bye |
[mysqld] に serverがutf8ですよを追記
|
1 |
character-set-server=utf8 |
[client]セクションを追加。utf8dですよを記載
|
1 2 |
[client] default-character-set=utf8 |
mysqlを再起動
|
1 2 3 |
$ sudo service mysqld restart Stopping mysqld: [ OK ] Starting mysqld: [ OK ] |
mysqlに接続して文字コードを確認する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
$ mysql -uroot -p Enter password: Welcome to the MySQL monitor. Commands end with ; or \g. Your MySQL connection id is 2 Server version: 5.5.57 MySQL Community Server (GPL) Copyright (c) 2000, 2017, Oracle and/or its affiliates. All rights reserved. Oracle is a registered trademark of Oracle Corporation and/or its affiliates. Other names may be trademarks of their respective owners. Type 'help;' or '\h' for help. Type '\c' to clear the current input statement. mysql> show variables like '%char%'; +--------------------------+----------------------------+ | Variable_name | Value | +--------------------------+----------------------------+ | character_set_client | utf8 | | character_set_connection | utf8 | | character_set_database | utf8 | | character_set_filesystem | binary | | character_set_results | utf8 | | character_set_server | utf8 | | character_set_system | utf8 | | character_sets_dir | /usr/share/mysql/charsets/ | +--------------------------+----------------------------+ 8 rows in set (0.00 sec) |
filesystemはbinaryでいいよね。
他がutf8になった事を確認。
データベースの作成
|
1 2 |
mysql> create database ci3_tutorial; Query OK, 1 row affected (0.00 sec) |
データベースができてる事を確認する。
|
1 2 3 4 5 6 7 8 9 10 11 |
mysql> show databases ; +--------------------+ | Database | +--------------------+ | information_schema | | ci3_tutorial | | mysql | | performance_schema | | test | +--------------------+ 5 rows in set (0.01 sec) |
newsテーブル作ろうかw
|
1 2 |
mysql> use ci3_tutorial ; Database changed |
|
1 2 3 4 5 6 7 8 9 |
mysql> CREATE TABLE news ( -> id int(11) NOT NULL AUTO_INCREMENT, -> title varchar(128) NOT NULL, -> slug varchar(128) NOT NULL, -> text text NOT NULL, -> PRIMARY KEY (id), -> KEY slug (slug) -> ); Query OK, 0 rows affected (0.01 sec) |
テーブルができた事を確認する。
|
1 2 3 4 5 6 7 8 9 10 |
mysql> desc news ; +-------+--------------+------+-----+---------+----------------+ | Field | Type | Null | Key | Default | Extra | +-------+--------------+------+-----+---------+----------------+ | id | int(11) | NO | PRI | NULL | auto_increment | | title | varchar(128) | NO | | NULL | | | slug | varchar(128) | NO | MUL | NULL | | | text | text | NO | | NULL | | +-------+--------------+------+-----+---------+----------------+ 4 rows in set (0.00 sec) |
データベースの準備ができた!
config.phpの変更
次は設定だねー
DBに接続する設定書いておかないとダメだよねー
configの設定についてはなぜかチュートリアルにないんだよね。不思議だねー
application/database.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
(前略) $db['default'] = array( 'dsn' => '', 'hostname' => 'localhost', 'username' => 'root', 'password' => 'codeigniter3_love', 'database' => 'ci3_tutorial', 'dbdriver' => 'mysqli', 'dbprefix' => '', 'pconnect' => FALSE, 'db_debug' => (ENVIRONMENT !== 'production'), 'cache_on' => FALSE, 'cachedir' => '', 'char_set' => 'utf8', 'dbcollat' => 'utf8_general_ci', 'swap_pre' => '', 'encrypt' => FALSE, 'compress' => FALSE, 'stricton' => FALSE, 'failover' => array(), 'save_queries' => TRUE ); (後略) |
‘username’
‘password’
‘database’
‘dbdriver’
の4項目を変更したよ。
postgresqlを使う場合は、’dbdriver’ は postgre だよ!
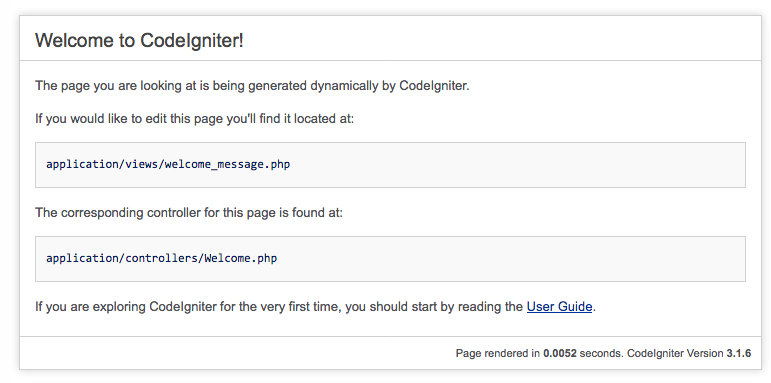
ルーティングの設定
チュートリアルには最後の項目で書かれてるんだけど、これ設定してないとブラウザ越しに見えないので先に設定しちゃおうか☆
CodeIgniter/application/config/routes.php
|
1 2 3 4 |
$route['news/(:any)'] = 'news/view/$1'; $route['news'] = 'news'; $route['(:any)'] = 'pages/view/$1'; $route['default_controller'] = 'pages/view'; |
これはどういう設定かわかるよね?
news/ はNews Classのindex()が処理をする。
news/view/{何か文字列} は News Classのviewメソッドが引数を持って処理する
その他は、 Pages Classのviewメソッドが処理をする
って流れだね。
Modelの作成
まずはモデルの作成だね!
application/models/News.php
Codeigniter3からModelはClassなのでファイル名の最初の1文字目は大文字だよ!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
< ?php /** * Class News_model */ class News_model extends CI_Model { /** * News_model constructor. */ public function __construct() { //データベースへの接続 $this->load->database(); } /** * ニュースの取得 * @param bool $slug * @return mixed */ public function get_news($slug = FALSE) { if ($slug === FALSE) { $query = $this->db->get('news'); return $query->result_array(); } $query = $this->db->get_where('news', array('slug' => $slug)); return $query->row_array(); } } |
あんまり好きじゃない書き方だけども、Modelのコードね。
slugが指定されてなければ全件をretunしてる。
slugが指定されている場合は、検索した結果を1件だけ返してるコードだね。
できればlimitの設定とorder by は指定したいところだね。
Controllerの作成
次はコントローラー
これも最初の1文字目は大文字だ。合算するとこれぐらいだよね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
< ?php /** * Class News */ class News extends CI_Controller { /** * News constructor. */ public function __construct() { parent::__construct(); $this->load->model('news_model'); $this->load->helper('url_helper'); } /** * index (一覧ページの表示) */ public function index() { $data = []; $data['news'] = $this->news_model->get_news(); $data['title'] = 'News archive'; $this->load->view('templates/header', $data); $this->load->view('news/index', $data); $this->load->view('templates/footer'); } /** * newsの主催ページの表示 * @param null $slug */ public function view($slug = null) { $data = []; $data['news_item'] = $this->news_model->get_news($slug); if (empty($data['news_item'])) { show_404(); } $data['title'] = $data['news_item']['title']; $this->load->view('templates/header', $data); $this->load->view('news/view', $data); $this->load->view('templates/footer'); } } |
チュートリアルのコードはこんな感じになるかな?
Viewの作成
チュートリアルをみるとviewをどう書くのかがすごく雑だね…..
ここで必要なviewは
application/views/templates/header.php
application/views/templates/footer.php
news一覧を表示させるための
application/views/news/index.php
application/views/news/view.php
この4ファイルになるね。!
application/views/templates/header.php
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!doctype html> <html lang="ja"> <head> <title><?php echo $title ;?></title> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous"> </head> <body> |
application/views/templates/footer.php
|
1 2 3 4 5 6 7 |
<!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh1PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script> </body> </html> |
application/views/news/index.php
index.phpは一覧を表示するよ!
|
1 2 3 4 5 6 7 8 9 10 11 |
<h2><?php echo $title; ?></h2> <?php foreach ($news as $news_item): ?> <h3><?php echo $news_item['title']; ?></h3> <div class="main"> <?php echo $news_item['text']; ?> </div> <p><a href="<?php echo site_url('news/'.$news_item['slug']); ?>">View article</a></p> <?php endforeach; ?> |
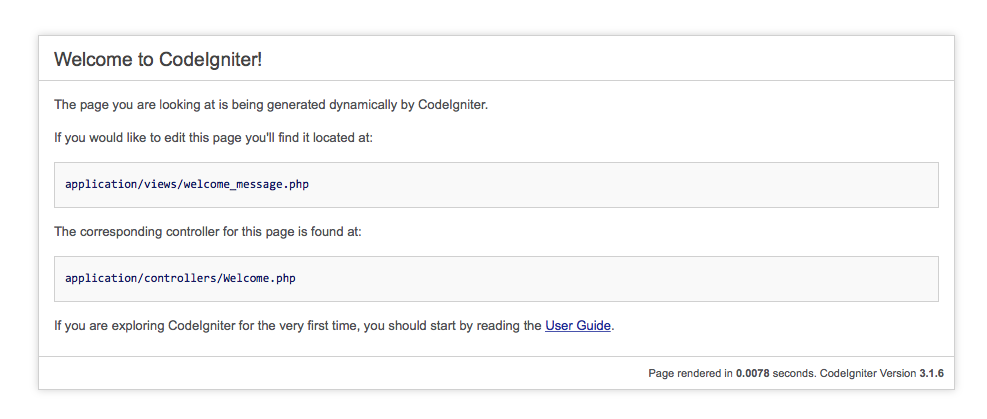
http://{EC2のインスタンスのURL}/news
まぁ、そうだよね。
表示されるのはタイトルだけだね。
だってまだ表示する記事ないんだもの。
mysqlに接続して、記事でーたを登録してみるね!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
$ mysql -uroot -p Enter password: Welcome to the MySQL monitor. Commands end with ; or \g. Your MySQL connection id is 3 Server version: 5.5.57 MySQL Community Server (GPL) Copyright (c) 2000, 2017, Oracle and/or its affiliates. All rights reserved. Oracle is a registered trademark of Oracle Corporation and/or its affiliates. Other names may be trademarks of their respective owners. Type 'help;' or '\h' for help. Type '\c' to clear the current input statement. mysql> use ci3_tutorial Reading table information for completion of table and column names You can turn off this feature to get a quicker startup with -A mysql> insert into news values(NULL, '最初の記事' , 'first_message', '最初の記事だよ☆') Query OK, 1 row affected (0.00 sec) |
1件登録して見たよ。
http://{EC2のインスタンスのURL}/news へアクセス。

記事が1県表示されたね!!!
次にviewへアクセス
http://{EC2のインスタンスのURL}/news/first_message

表示されたかな???
次は [ニュースを登録する機能を作ろうぜ] を(3)って事で続きを記事に書こうと思うよ!!!



























 これは、アドベントカレンダーのために書いた記事です。
これは、アドベントカレンダーのために書いた記事です。