
こんにちわ! NEKOGETです。
この記事はCodeIgniterアドベントカレンダーのために書きました! 6日目です!
https://qiita.com/advent-calendar/2017/code_igniter
5日目の記事は rhapさんによる 【CodeIgniter】ビューの同じ記述をまとめる(CakePHPっぽいエレメントの実装) だよ☆
CodeIgniter3でコードを書き始める時ってどうしてる?
composer でプロジェクト作っちゃう?
それともzipファイルDLしてからのスタートかな?
今日はcomposerでプロジェクト作っちゃうの話をしよっかな?
composerって言うのは、もともとsymfonyの文化の中から生まれたものでね、
が公式サイトなんだ。 composer installってコマンドだけ習って、サイトを見たことがない人も結構いるんじゃないかな? 自分でcomposer.jsonを書くようになってから見たよって人も多いと思うんだ。

PHP関連だとやはり象さんのアイコン多いよね。かわいいなー
ここに登録されてるプロジェクトを作るためのそれらをちょっと見てみようね。
CodeIgniter本家のパッケージ
https://packagist.org/packages/codeigniter/framework
kenjisさん作 codeigniter-composer-installer
https://packagist.org/packages/kenjis/codeigniter-composer-installer
このパッケージは、紹介しているブログやサイトがたくさんあるね。
私もすごくお世話になってます。kenjiさんありがとう!!!
紹介してるサイトがあるから、紹介しておこうと思うよ。
- [初心者向け] Codeigniter3をComposerを使ってインストールして動かすまで
- CodeIgniter 3.0のモダンなインストール方法
- ComposerでCodeigniterをインストールする方法
最初の2件は2015年の記事なんだけども、現在も有用な情報だよ!改めて追加することは何もない。
最後の「ComposerでCodeigniterをインストールする方法」はMAMP環境でのcomposer installの話を書いてくれてる。 まだまだMAMPで開発してる人も多いんだけど、案外情報ないんだよね。こうして発信してくれる人がたくさんいるのありがたいなーって思う。すごいよねー。
CodeIgniter3が動く環境を用意してみようかー
今回はAWS Cloud9を使ってみるよ。
残念ながらTokyoリージョンにはきてないんだ。
AWSに買収される前にすごく気に入って使っていたサービスなので使ってみたい。そんなこんなで、Cloud9環境でcomposerでプロジェクトを作って、スタートページが見えるところまでやってみるよ!
AWSアカウントの作り方
…は割愛していいかな?
AWS アカウント作成の流れ が公式で公開されているね☆
自主トレ環境として大好きだったcloud9がAWSになって、探してみたら公式ブログも上がってた
https://aws.amazon.com/jp/blogs/news/aws-cloud9-cloud-developer-environments/
11/30だから、公開されたほやほやの記事だね。
AWSにログインしてから、cloud9のサービスホームに移動してみようか!
https://console.aws.amazon.com/cloud9/home?region=ap-northeast-1

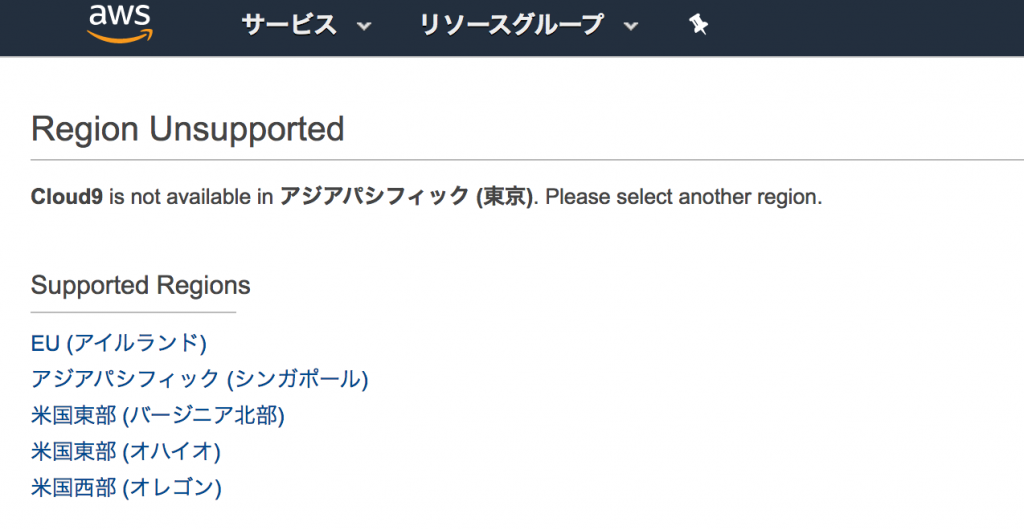
残念ながら、東京リージョンでは利用できないみたいだ。
シンガポールで使ってみるよ!

[ create environment ] ボタンをクリック
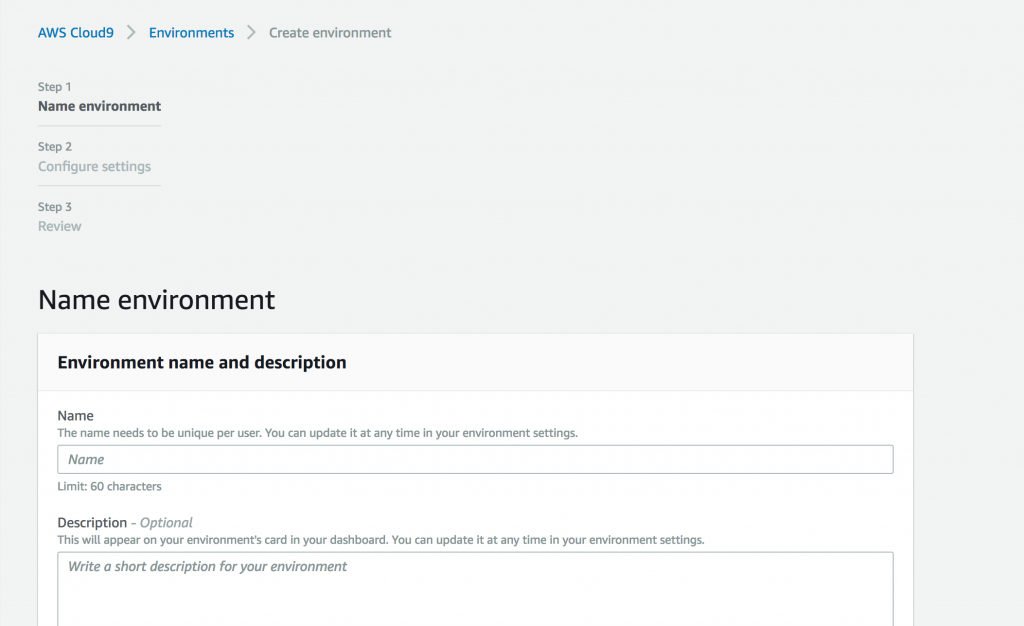
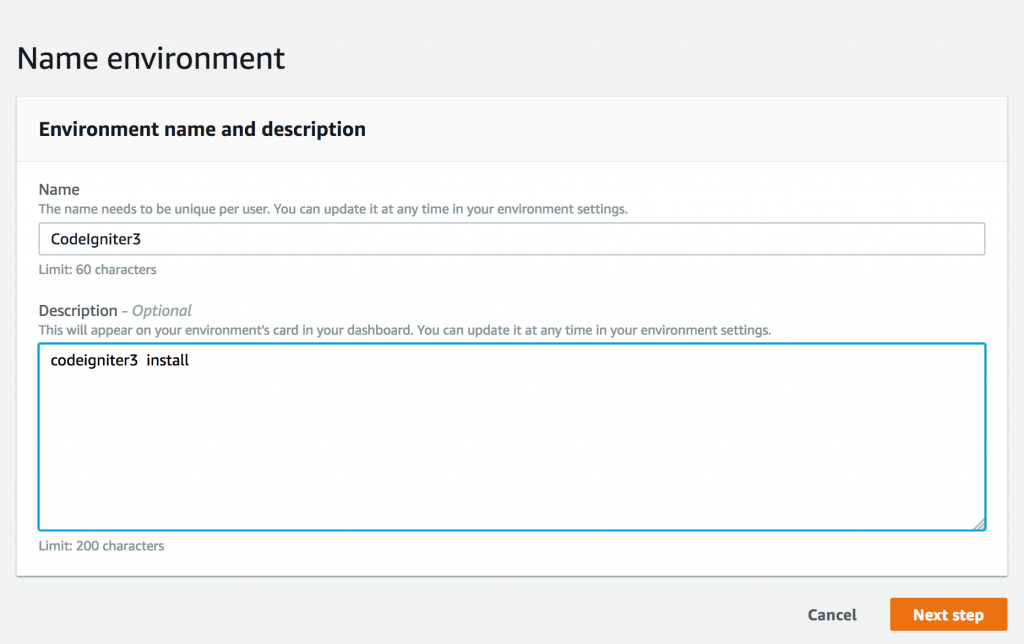
環境を作る画面になるよ!

名前を決めて、概要を入力して次へ!

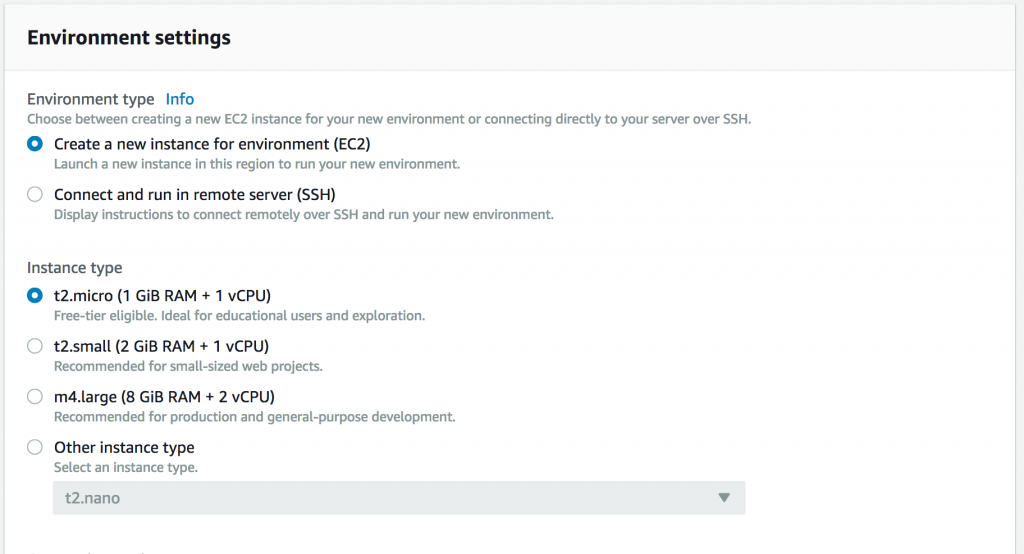
新しいインスタンスを作るよ!を選択
t2.microを選択 お試しに良いって書いてあるしね!Free-tierだしね!
Free-tier eligible. Ideal for educational users and exploration.

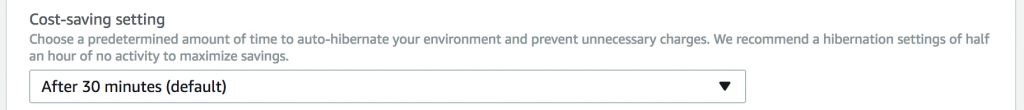
Cost-saving settingの設定は、30分。
まぁFree-tierなインスタンスを使うので気にしなくていい気もするけども。
30分したら停止する設定です。

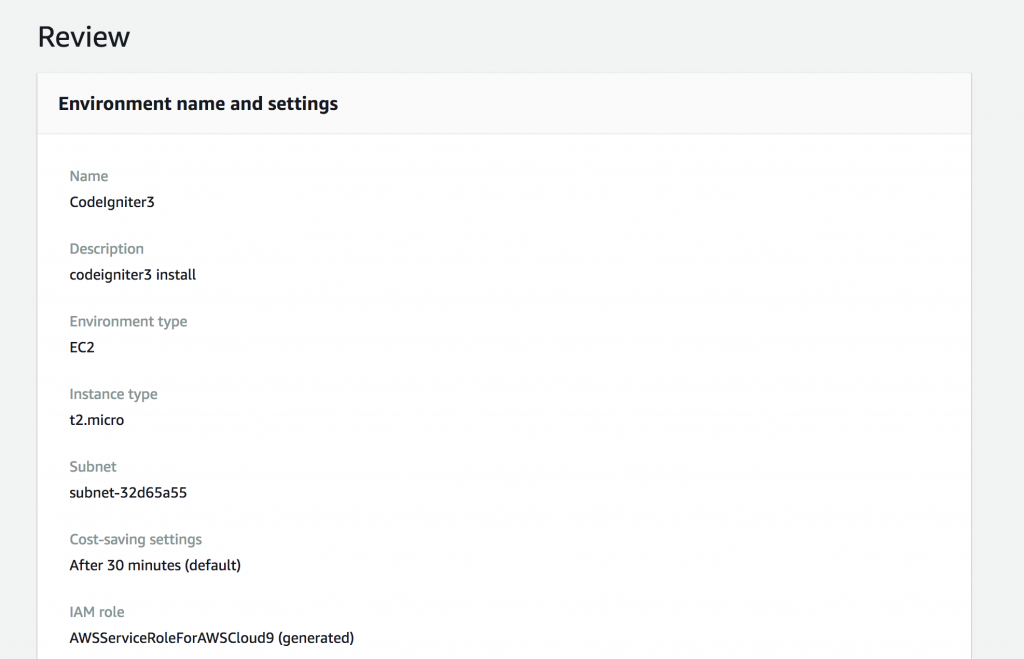
NEXT STEPをクリック 確認画面が出ますね。

cloud9は自動保存はしないんだぞ!っていう注意書きが出ます。
ここら辺はあれだよね、githubにpushして保存したいところだよね。
lean moreのリンクをクリックすると、参考になる情報があるんでみるといいと思う。今日のところはスキップしちゃうね

環境が作られ始めたよ!
大好きなcloud9のロゴが真ん中にどーん!
数分かかるよ☆

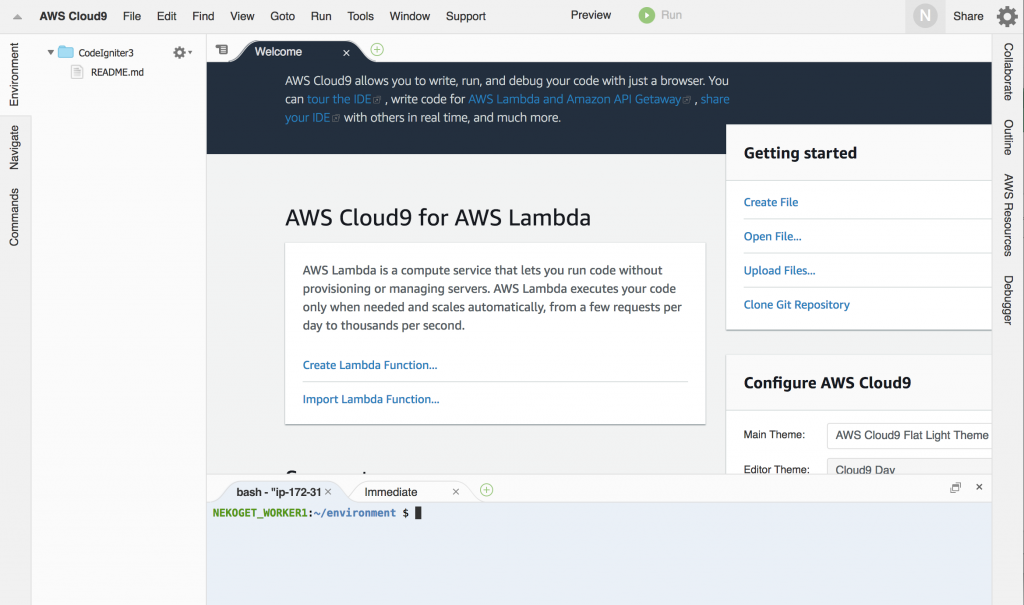
環境が立ち上がると、cloud9おなじみの画面が表示されるよ。

cloud9のエディタは下の部分がターミナルになってるの。便利だね!
以前のcloud9はubuntuベースだったけど、AWSのcloud9はどうかな? redhat系かな?
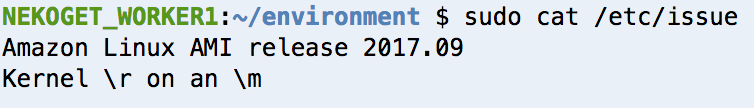
調べてみるよ?

amazon linuxになったみたいよ!
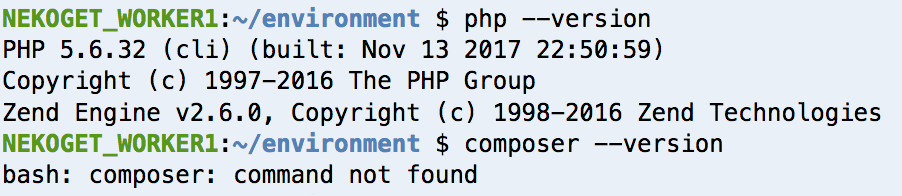
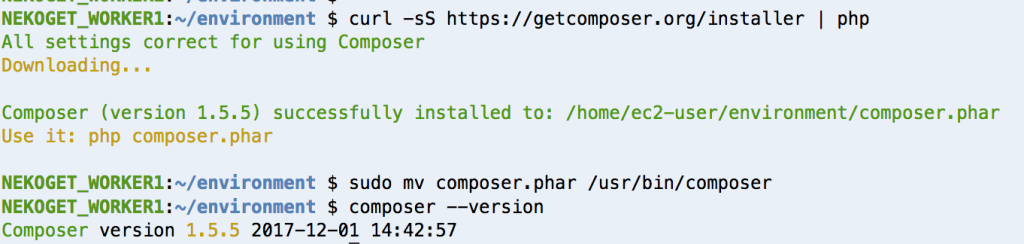
phpは最初から入ってるみたいだけどcomposerは入ってなかったね。ちょっといれとこうか

|
1 2 3 |
$ curl -sS https://getcomposer.org/installer | php $ sudo mv composer.phar /usr/bin/composer $ composer --version |

composerの準備完了です。
Composerでプロジェクトを作ろう!
|
1 |
$ composer create-project kenjis/codeigniter-composer-installer script |
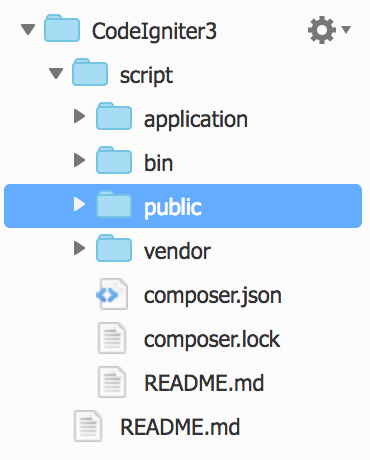
するっとinstallできました。

動くようにパスを通してみるよ
ちゃんとちゃんと環境を作るのであればhttp.confを書き換えたりするといいと思うんだけど、元の設定にあわせてシンボリックリンクを貼って対応してみるよ!
|
1 2 3 4 |
$ sudo rm -irf /var/www/html $ sudo mv script /var/www/ $ sudo ln -s /var/www/script/public /var/www/html $ ln -s /var/www/script /home/ec2-user/environment/ |
apacheの起動
|
1 |
$ sudo service httpd start |
インパウンドの解放とEC2インスタンスのURLの確認
(この部分は旧Cloud9では必要のなかった操作だね….)
cloud9が使ってるっぽいEC2のインスタンスを選択。パブリック DNS (IPv4)をメモとこう!
http://{パブリック DNS (IPv4)}/
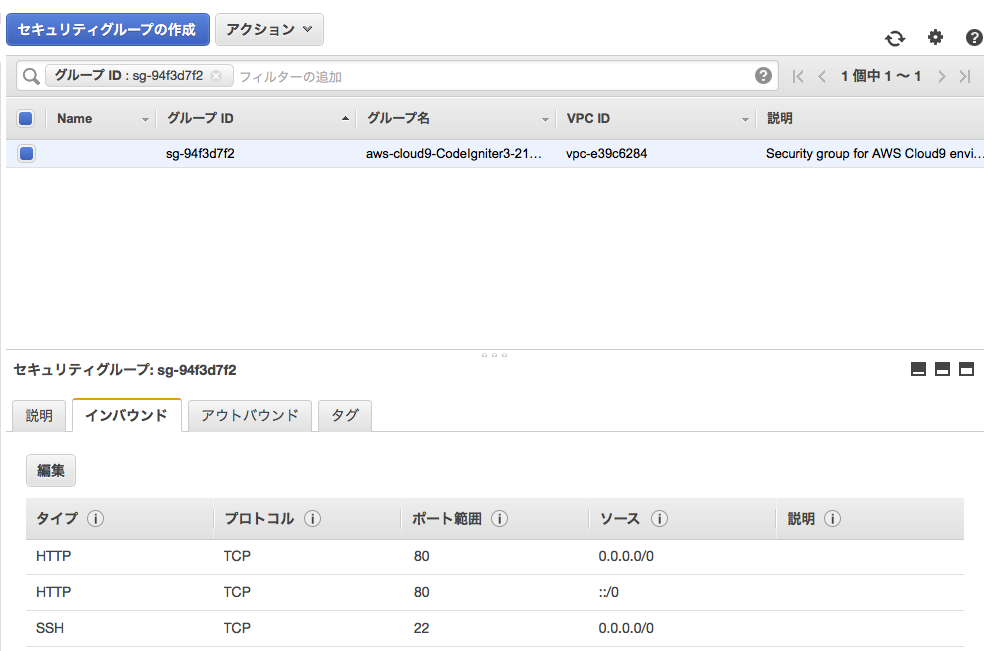
セキュリティグループがテキストリンクで表示されてるのでクリック。
インパウンドにhttp80ポートを追加します。

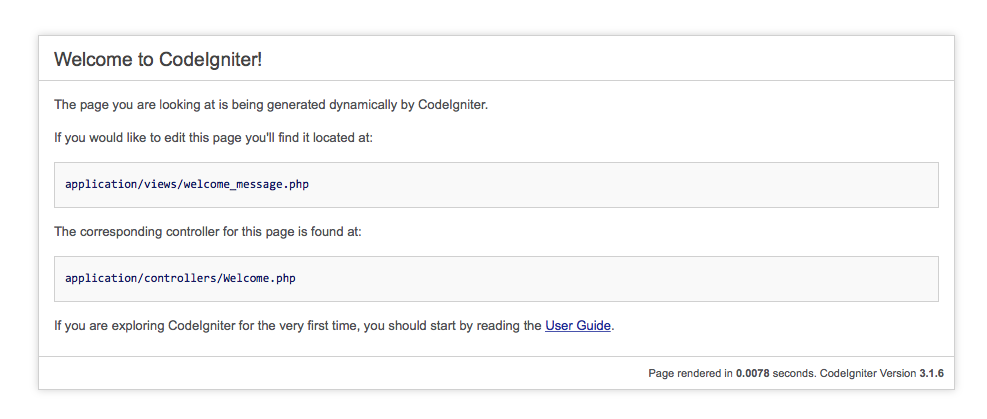
メモしておいた http://{パブリック DNS (IPv4)}/ にアクセス
スタートページが見えました。

ここまでのまとめと反省点
現在 8:55 がっつりと AWS cloud9 部分を書き換えました。
以前のCloud9の場合は、Runを実行するとサーバが起動しURLが画面上に表示されるのでhttpの起動以降はボタン一つでできたのですがAWS Cloud9では無理でした。Previewの初期値に設定されているURLがhttpsになっていることとURLにアクセスできない状況をみるに、まだその部分は開発中なのではないかと思います。
DockerかVagrantでやるべきだったかなと反省しつつ、まぁでも11/30にリリースされたばかりのこれも触りたかったので仕方ないなあと思いました….
この環境下で以降の記事も書いてみようと思います。
追記: mysqlも入ってました
|
1 2 |
$ mysql --version mysql Ver 14.14 Distrib 5.5.57, for Linux (x86_64) using readline 5.1 |
6日目でした☆