https://note.com/nekoget/n/nb7a9615ea718
最近は絵日記をnoteに描いていたりします。
ちょっと放置しすぎだなと思うし、これはこれで大事にしていこうと思うのでまた書こうと思います。
最終更新が2018年なのは本当に反省中です。
雑記
https://note.com/nekoget/n/nb7a9615ea718
最近は絵日記をnoteに描いていたりします。
ちょっと放置しすぎだなと思うし、これはこれで大事にしていこうと思うのでまた書こうと思います。
最終更新が2018年なのは本当に反省中です。


クリスマスイブですね!
みなさま今日はケーキの準備は万全ですか?
この記事はCodeIgniterアドベントカレンダーのために書きました! 24日目です!
https://qiita.com/advent-calendar/2017/code_igniter
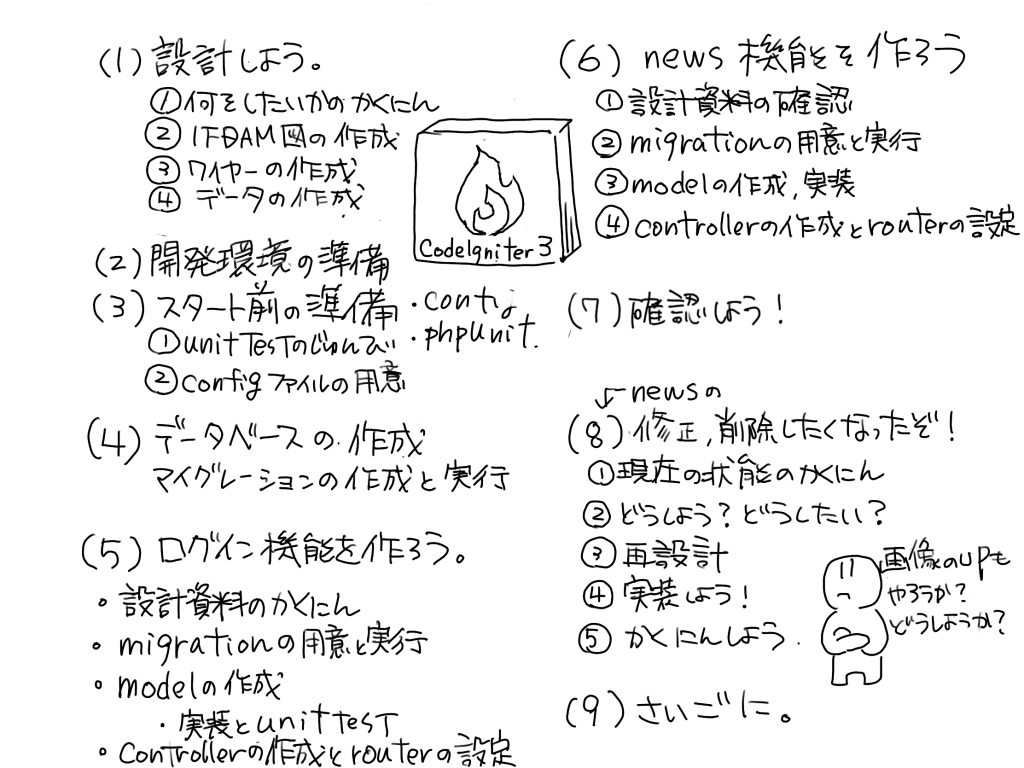
CodeIgniter3のチュートリアルをリファクタリング(4) ではデータベースの準備まで終わりました。
やっとコードを書いていきますよ!
今日のテーマは
です
各画面のURLを決めます。
要件定義で書いたIFDAM図を元に、起点となる画面とURL考えます。
(1) ログイン /login
(2) ログアウト /logout
(3) 記事一覧 /news/
(4) 記事詳細 /news/detail/{記事のslug}
(5) 新規投稿フォーム /news/create
(6) トップページ /
まずはログインログアウト機能を作成します。
ログインしている状態、していない状態について決めます。
(詳細設計ですね)
application/controller/Auth.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
< ?php defined('BASEPATH') OR exit('No direct script access allowed'); /** * 認証 * Class Auth */ class Auth extends CI_Controller { /** * construct * Auth constructor. */ public function __construct() { parent::__construct(); } /** * ログイン */ public function login() { echo 'ログイン'; } /** * ログアウト */ public function logout() { echo 'ログアウト'; } } |
application/config/routes.php
ログイン、ログアウトのURL用意しますね。
|
1 2 3 4 5 |
$route['login'] = 'auth/login'; $route['logout'] = 'auth/logout'; $route['default_controller'] = 'welcome'; $route['404_override'] = ''; $route['translate_uri_dashes'] = FALSE; |
http://{設置した場所}/login
http://{設置した場所}/logout
それぞれで、login logout の文字は表示されましたね!
次はviewファイルを用意しますよー
まずは、login画面から作っていきましょうか!
viewファイルは、application/viewsフォルダの中に作ります。
機能に分けてviewファイルをフォルダ分けしたほうが後で探しやすいので、Authフォルダを作りその中にlogin用のviewファイルを用意しますね。
application/views/Auth/login.php
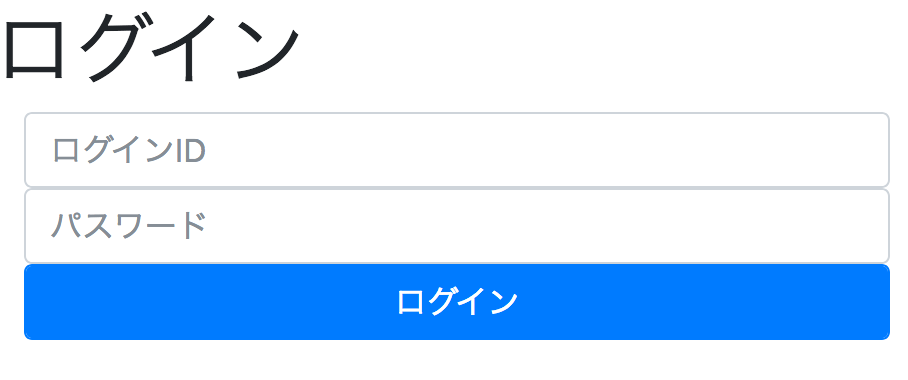
表示するHTMLを用意します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!doctype html> <html lang="ja"> <head> <title>Hello, world!</title> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous"> </head> <body> <h1>ログイン</h1> <div class="container"> <form> <input type="text" class="form-control" placeholder="ログインID"> <input type="password" class="form-control" placeholder="パスワード"> <button type="submit" class="btn btn-primary form-control">ログイン</button> </form> </div> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh1PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script> </body> </html> |
このHTMLをloginへアクセスがされた場合に表示をしてみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
< ?php defined('BASEPATH') OR exit('No direct script access allowed'); /** * 認証 * Class Auth */ class Auth extends CI_Controller { /** * ログイン */ public function login() { //ログインフォームを表示する $this->load->view('Auth/login') ; } /** * ログアウト */ public function logout() { //ログアウト完了画面 echo 'ログアウト'; } } |
http://{設置したURL}/login

ここまでは表示されたでしょうかね?
(次に続きます)

こんにちわ! NEKOGETです。
この記事はCodeIgniterアドベントカレンダーのために書きました! 21日目です!
https://qiita.com/advent-calendar/2017/code_igniter
20日目の記事は、 アドベントカレンダーの効能 でした!
内容としては、 CodeIgniter3のチュートリアルをリファクタリング(2) の続きになります!
AWS Lightsail は80と22ポートがデェフォルトで開いています。ビルドインサーバーで8000で立ち上げてしまうのもアリですが、今日はhttpdさんに頑張ってもらうことにします。
|
1 2 3 4 5 |
$ sudo mv ci3 /var/www/ $ sudo rm -irf /var/www/html $ sudo ln -s /var/www/ci3/public /var/www/html $ chmod 755 /var/www/ci3/public $ sudo service httpd restart |
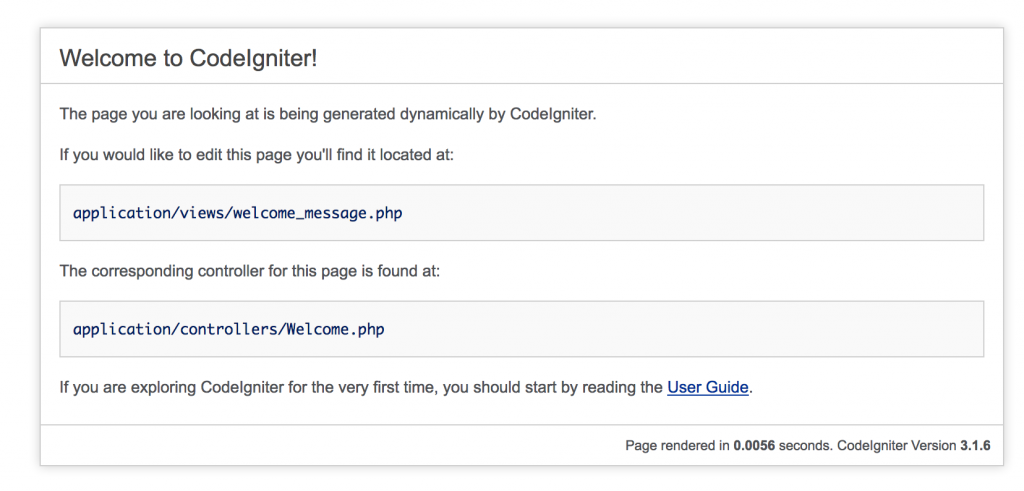
URLを叩いてWelcomeページが見えるか確認してみましょう

表示されました
application/config/config.phpの設定
ベースURLの設定をします。今回はチュートリアルなのでipアドレスからのURLで良いでしょう。
|
1 |
$config['base_url'] = ''; |
起点となるファイルのパスを記載します。
デェフォルトではindex.phpです。
今回はkenjisさんの提供してくれているパッケージでプロジェクトを作ったのですでにmod_writeの設定が.htaccessで設置されていますので、ブランクになっています。
|
1 |
$config['index_page'] = ''; |
|
1 2 |
次は言語設定ですね。 デェフォルトは英語です。ここはjapaneseに変えておきましょうか |
|
1 |
$config['language'] = 'japanese'; |
composerのautoloaderを使うかどうかの設定がありますね。
trueにしておきましょう
|
1 |
$config['composer_autoload'] = FALSE; |
今回はsessionはfileのままで行こうかと思います。
なのでそのままデェフォルト値で良いでしょう
|
1 2 3 4 5 6 7 |
$config['sess_driver'] = 'files'; $config['sess_cookie_name'] = 'ci_session'; $config['sess_expiration'] = 7200; $config['sess_save_path'] = NULL; $config['sess_match_ip'] = FALSE; $config['sess_time_to_update'] = 300; $config['sess_regenerate_destroy'] = FALSE; |
https://github.com/kenjis/ci-phpunit-test
composer installします。
|
1 2 3 4 |
$ cd /var/www/ci3 $ composer require phpunit/phpunit --dev $ composer require kenjis/ci-phpunit-test --dev $ php vendor/kenjis/ci-phpunit-test/install.php |
testsフォルダへ移動
|
1 |
cd application/tests |
|
1 |
../../vendor/phpunit/phpunit/phpunit |

しかし、../../vendor/phpunit/phpunit/phpunit はちょっと遠いね。
|
1 |
$ ln -s ../../vendor/phpunit/phpunit/phpunit ./ |
|
1 |
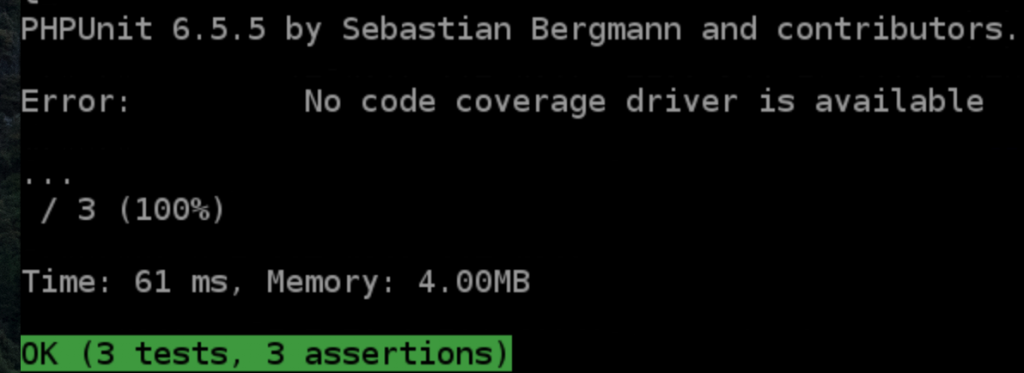
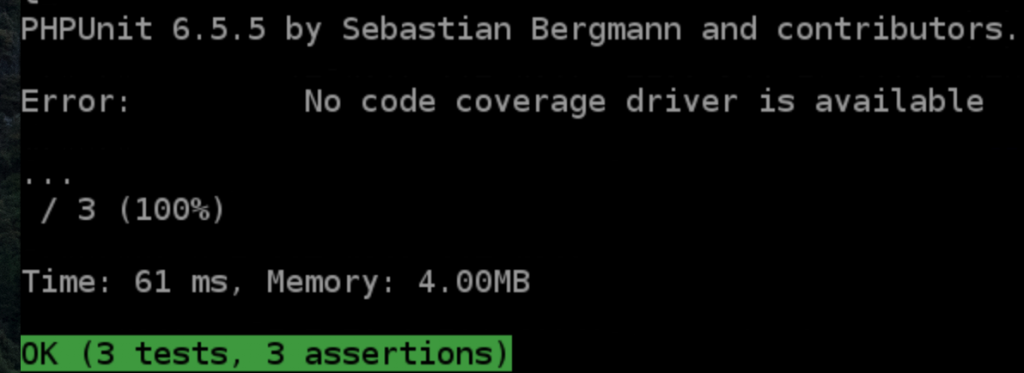
./phpunit |

テストが実行できる状態になりました。
次へ続きます。
こんにちわ! NEKOGETです。
この記事はCodeIgniterアドベントカレンダーのために書きました! 20日目です!
https://qiita.com/advent-calendar/2017/code_igniter
19日目はayatoさんの Xdebug入門 カンタンな使い方 でした!

こんにちわ! NEKOGETです。
この記事はCodeIgniterアドベントカレンダーのために書きました!
https://qiita.com/advent-calendar/2017/code_igniter
この記事の前の記事は
CodeIgniterのどんな話をしようかな?の巻 です
このままだと毎日NEKOGET !!!!
25日までガラガラなんで、誰か記事頼むよ。本当お願い。
さて、歴史の話!
今、CodeIgniterはバージョン3!!!
ってことは1の時代も2の時代もあるんですね!
そして4への未来へと続く☆
みたいな話をすっごい主観的に書くよ!
ほぼNEKOGETとCodeIgniterとの仲良し記録になる予定なので軽い気持ちで読んでね☆
CodeIgniter誕生
この時代のことをNEKOGETは知りません。
出会ったのは彼が1.5か1.6の頃だからね
ユーザーガイドに書かれている誕生の時
Version Beta 1.0 Release Date: February 28, 2006
1.0はベータ版だったんだね。
Version 1.2 Release Date: March 21, 2006
ベータじゃ無くなったのは1.2 正式リリースって意味では2006年3月21日がお誕生日
おめでとう! CodeIgniter!!!
PHPのバージョンは幾つの頃だったんだろう?
http://pastport.jp/user/yandod/timeline/php-history
PHP年表によると2006年春はPHP5.1.xが最新だったみたい。namespaceもまだだし、配列もarray()の時代だね。
Version 1.5.1 Release Date: November 23, 2006
私と出会ったCodeigniterさんは1.5だったと思うんだよね。1.5.x ← ここの数字は覚えてなんだけども。
当時の私はまだDreamWeaverでPHPを書いていてね、スニペットを自分のために、登録して使えるようにしてた記憶があるよ。
まだCodeIgniter徹底入門は出てなかったと思う。
今Amazonを見て見たら 出版社: 翔泳社 (2008/6/10) って書いてあった。
知り合ってから10年以上になるんだなぁと思うと感慨深いね。
当時Codeigniterを開発していたElis.LabのホームページのHTMLがそれは美しくてね….
当時まだbootstrapもない時代で、xhtmlのmarkupがどうあるべきかみたいな話題が溢れてた時代。
htmlの構造もmarkupもclassのつけ方もそれは美しくてね、感動したのを覚えてるよ。
見た目は良くてもぐっちゃぐちゃなhtmlを吐き出さない会社の作ったPHPのフレームワークなら使って見たいと思ったんだ。
使えるようになりたいともね。(あの頃の美しかったhtmlは、もう今となっては思い出の中にしかないんだけども)
当時のCodeigniterは結構まだバグもあったのだけども当時から、application層でclassが上書きできる仕組みにはすでになっていて自分で直したものをそこで試せたし、本家に報告をして直してもらうまでの間application層で対応したものを設置して実装できたんで本体に手を入れてみたいなことをせずに修正できたんだよね。これは3になってもその仕組みは残っていてすごく便利だったんだ。
Model周りとか他のフレームワークのライブラリを使う方法とかそういう情報が結構出てたように思うよ。
すごく長かったように思うなぁ2の時代
1から2へのバージョンアップは、form_valodation classの名前が変わったのだけがちょっとめんどくさかったけどあとはそれほど難しくなかったように記憶してるよ。
https://www.codeigniter.com/user_guide/installation/upgrade_200.html?highlight=upgrade
これは、1.7から2.0へのアップグレード方法が書かれているユーザガイドのURL
完全に忘れてたんだけど、そうそう、pluginのディレクトリが無くなったのよね。
CodeIgniterといえばライセンス問題と言われた(?)ほどに不遇の時代。
CodeIgniterライセンスから
というのを、弁護士の先生にお願いをして、公開したのはすごく懐かしい思い出。決して安くななかったけど個人でこれをやれたのは勢いがあったんだなぁ私ってつくづく思うよ。
結局バージョン3になり、開発がElis.Labからブリティッシュコロンビア工科大学になりあれほどもめたライセンス問題はさらっとMITライセンスになったのでした。
本当にあの騒動はなんだったんだろうね。もうとっくに3を出してもよかったんじゃないのって時期から1年も待たされたんだよね。でも結果すごく良い状態の3に出会えたのはよかったことなのかなとも思うのよね。
元々CodeIgniterは元々ExpressionEngine CMSっていうCMSを開発するためにあったのね。で、もっと小さな規模での企業サイトを作る用のCMSがCodeIgniterで作られていてElis.Labで売られてたのね。
それらを買ってみたりしてコードを読んで勉強したのはすごく良い思い出。
seezoo っていうcmsもあった。これもまたすごく素晴らしかったんだ。
3は現行最新バージョンだね。
Version 3.0.0 Release Date: March 30, 2015
Version 3.1.6 Release Date: Sep 25, 2017
3がリリースされたのが2015年
最新版が出てるのが今年の9月
まだ本家だと2のユーザーガイドも見れる状態だけども、そろそろみんな3にバージョンアップしてほしいな。
したよね?
魔改造しちゃったCodeIgniterもうまいことApplication層へ改変コードを移動して3へのバージョンアップに挑戦してほしい。
CodeIgniter3はPHP7.2のテストも実行されてるし、passされてるよ。 怖くないよ!!!
3の続き話は後でにしようか。ちょっと長くなりそうだしね。
これも、4の話はボリュームかなり大きいから後から改めて話をしようと思うよ。
そんなこんなで3日目の記事を書きました。
次の記事は@rhapさんの 【CodeIgniter】プロファイラを外部ファイル出力できるようにする です!
お楽しみに☆
追記:
いやぁ、すんごい嬉しい!!!! もっともっとCodeIgniterの話をしてくれる人がいっぱい現れるといいのに!いいのに!!!
書きたくなっちゃったなーって方は是非、 CodeIgniterアドベントカレンダー に登録してくれると嬉しいなぁ。めちゃくちゃ嬉しいなぁ☆
https://qiita.com/advent-calendar/2017/code_igniter
 これは、アドベントカレンダーのために書いた記事です。
これは、アドベントカレンダーのために書いた記事です。
アドベントカレンダーのURLはこちら
-> https://qiita.com/advent-calendar/2017/code_igniter
まぁあれです。
今年はね、アドベントカレンダーを書く時間なんてぶっちゃけないはずだし、いいやーって思ってたんですよ。でもね12月1日になってアドベントカレンダーを書かなきゃーっていうのがtwitterのタイムラインに流れ出し、書くよーって話も聞こえてきたりするわけですよ。
ああ、やっぱ寂しいよなー
CodeIgniterは元気だし、いい子だし、もっと知ってもらわないといかんよねってことでアドベントカレンダー作りました。
誰かが書いてくれる気配はあまりないので、頑張って書きます!
読んで面白いかどうかは、とりあえず後から考えます。
後悔ってやらなきゃできないしね☆☆☆
そんなわけで、アドベントカレンダーのURLの話です。
今日の今日作ったのでネタなんてありません。
何書くか、今日明日これから考えるのでまずはURLの話をします。
CodeIgniterのアドベントカレンダーなのですが、urlはcodeigniterでもCodeIgniterでもなく、code_igniterです。一瞬全部小文字か大文字ありにしたくなったわけですが、しませんでした。
なぜかって?
2016年、2015年のアドベントカレンダーのURLもそうだからです。
https://qiita.com/advent-calendar/2016/code_igniter
https://qiita.com/advent-calendar/2015/code_igniter
….
URLで遡れるのいいよねー!
去年のアドベントカレンダーを作ってくれたアヤトさんに相談されたおりに、その前はどうだったかなー?って絶対URL2016の部分を2015にしたりするよね?んじゃ、微妙は微妙だけども、code_igniterでいいんじゃない?って言っちゃったのですよね。
つまり私が!
で、2014年はなく、2013年も絶対code_igniterだと思ってたんですよ!
そうしたらですね….
https://qiita.com/advent-calendar/2013/codeigniter
まさかの全部小文字….(絶句)
2018年のアドベントカレンダーはどうなるのか今からドッキドキです!
はい!
明日のアドベントカレンダーを書くのも私の予定です☆
頑張ります☆
2017年9月29日に開催されたSkyWay Developer Meetup #1 に参加しました。
SkyWay Developer Meetup #1 togetterまとめ
https://togetter.com/li/1156013
https://faciliview.connpass.com/event/65003/
2017年09月06日 (水) 19:00 〜 21:00 で開催が決まりました!
ガオリュー先生のグラフィックレコードワークショップです!
ぜひご参加ください!!!




builderscon tokyo 2017 に行ってきました!
グラレコ風にメモをとったのでまとめておきます。(と言っても2件だけですが)

8/4に見に行った時のメモです。
D #builderscon pic.twitter.com/bSuqmiR30z
— NEKOGET (@NEKOGET) August 4, 2017
メモ #RDBアンチパターン #builderscon #buildersconA pic.twitter.com/zheIiqEwWi
— NEKOGET (@NEKOGET) August 4, 2017
なんかもう聞いてるだけで凄まじかった。DDosに負けない環境で判定して正常なリクエストに返すべきリクエストを返すようにするとか凄まじいすぎる。
グラフィックレコードとは、議論や対話のプロセスを構造化して、ビジュアルとしてリアルタイムで描きだす手法です。 単なる情報整理や記録だけでなく、場の議論を整理し、フィードバックを与えることで課題解決を促進するファシリテーションの手法としても役立ちます。
参照元: https://www.hashimoto-lab.com/2015/05/4308
google検索 “グラフィックレコードとは” で検索