
クリスマスイブですね!
みなさま今日はケーキの準備は万全ですか?
この記事はCodeIgniterアドベントカレンダーのために書きました! 24日目です!
https://qiita.com/advent-calendar/2017/code_igniter
CodeIgniter3のチュートリアルをリファクタリング(4) ではデータベースの準備まで終わりました。
やっとコードを書いていきますよ!
今日のテーマは
ログイン機能を作りながら、viewファイル使ってみよう!
です
各画面のURLを決めます。
要件定義で書いたIFDAM図を元に、起点となる画面とURL考えます。
(1) ログイン /login
(2) ログアウト /logout
(3) 記事一覧 /news/
(4) 記事詳細 /news/detail/{記事のslug}
(5) 新規投稿フォーム /news/create
(6) トップページ /
ログイン機能 / ログアウト機能
まずはログインログアウト機能を作成します。
ログインしている状態、していない状態について決めます。
(詳細設計ですね)
- ログイン状態の管理はsessionで行います。
- user.idとuser.nameをsession中で保持します。
- この情報がsessionの中にあり、DBにも存在していればログインしている状態とします。
- IDはemailを利用します
- パスワードは暗号化して保存します。
- 暗号化のキーは、configで設定する暗号化キーと、ユーザ別のsaltキーで作成します。
Controllerを作成
application/controller/Auth.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
< ?php defined('BASEPATH') OR exit('No direct script access allowed'); /** * 認証 * Class Auth */ class Auth extends CI_Controller { /** * construct * Auth constructor. */ public function __construct() { parent::__construct(); } /** * ログイン */ public function login() { echo 'ログイン'; } /** * ログアウト */ public function logout() { echo 'ログアウト'; } } |
ルーターの設定
application/config/routes.php
ログイン、ログアウトのURL用意しますね。
|
1 2 3 4 5 |
$route['login'] = 'auth/login'; $route['logout'] = 'auth/logout'; $route['default_controller'] = 'welcome'; $route['404_override'] = ''; $route['translate_uri_dashes'] = FALSE; |
http://{設置した場所}/login
http://{設置した場所}/logout
それぞれで、login logout の文字は表示されましたね!
次はviewファイルを用意しますよー
画面の用意
まずは、login画面から作っていきましょうか!
viewファイルは、application/viewsフォルダの中に作ります。
機能に分けてviewファイルをフォルダ分けしたほうが後で探しやすいので、Authフォルダを作りその中にlogin用のviewファイルを用意しますね。
application/views/Auth/login.php
表示するHTMLを用意します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
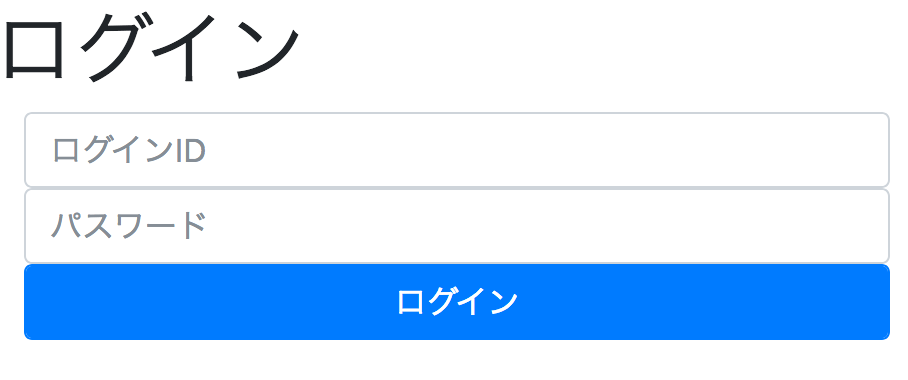
<!doctype html> <html lang="ja"> <head> <title>Hello, world!</title> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous"> </head> <body> <h1>ログイン</h1> <div class="container"> <form> <input type="text" class="form-control" placeholder="ログインID"> <input type="password" class="form-control" placeholder="パスワード"> <button type="submit" class="btn btn-primary form-control">ログイン</button> </form> </div> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh1PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script> </body> </html> |
このHTMLをloginへアクセスがされた場合に表示をしてみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
< ?php defined('BASEPATH') OR exit('No direct script access allowed'); /** * 認証 * Class Auth */ class Auth extends CI_Controller { /** * ログイン */ public function login() { //ログインフォームを表示する $this->load->view('Auth/login') ; } /** * ログアウト */ public function logout() { //ログアウト完了画面 echo 'ログアウト'; } } |
http://{設置したURL}/login

ここまでは表示されたでしょうかね?
(次に続きます)