
https://microbit.doorkeeper.jp/events/67044
このもくもく会でミニバギーを組み立てた話をします!
この記事はアドベントカレンダー
https://qiita.com/advent-calendar/2017/microbitのために書きました。
次の人のURLなんかはあとで更新します。
きっかけ

きっかけの話。
以前主催をさせていただいているイベントで、micro:bitの実物を拝見したわけです。
1つのmicro:bitにはHello Worldの表示をしています。
それは温度を計測し、その計測したデータをもう一つのmicro:bitへ送信します。
温度を受信したmicro:bitが受信した温度を表示する
というデモをみました。
コレがもう、めちゃくちゃ面白かった!
普段の私はWeb屋さんです。
描いたプログラムの結果はだいたいブラウザ経由で見ます。
もしくはターミナル上でコマンドを入力した結果として見ます。
それがね、目の前の小さなセンサーの5×5のLEDで表示されるわけです。
当たり前のことなんだけども面白かったのです。
手の中で動くプログラムのレスポンス!
なにコレ面白い!!!!
面白かったので速攻注文しまして、
で、1人で楽しむにはちょっとハードルが高くて、みんな教えてね☆という目的でFacebookグループを作りました。
自分自身がちゃんと触れる時間を確保するために、もくもく会を計画☆
そして今日がそのもくもく会の2回目だったわけですね
micro:bit Facebookグループでミニバギーの存在を知るの巻
少しずつmiro:bitを触り始めました。
そして作ったFacebookグループでこのミニバギーの存在を教えていただいたのですよ。
きっと組み立ても簡単だと思ったんですよ。
まぁその想像は、完全に裏切られたわけですけども。主に私に。
USBケーブルが刺さらない衝撃

開封をしまして、組み立て始めたわけです。
取扱説明書は全部英語で、プログラミングする画面はメニューが英語で本当にもうさっぱりです。
英語が全く全然わからないわけではなくて、日本語で書かれてる操作メニューが説明書のなにをさしてるのかがわからないわけですね。
全くわかりません。もう涙目です。
プログラミングする画面を英語モード変更
「おお!わかる!!!! わかるぞ!!!!」
英語にしたら見た目が説明書と全く同じになり、操作がわかるようになりました。
もくもく会はだいたい3時間ぐらい頑張るわけですが、このマニュアル、1つずつ部品でプログラミングして動作を試して進めるんですが途中でUSBケーブルが刺さらなくなります。
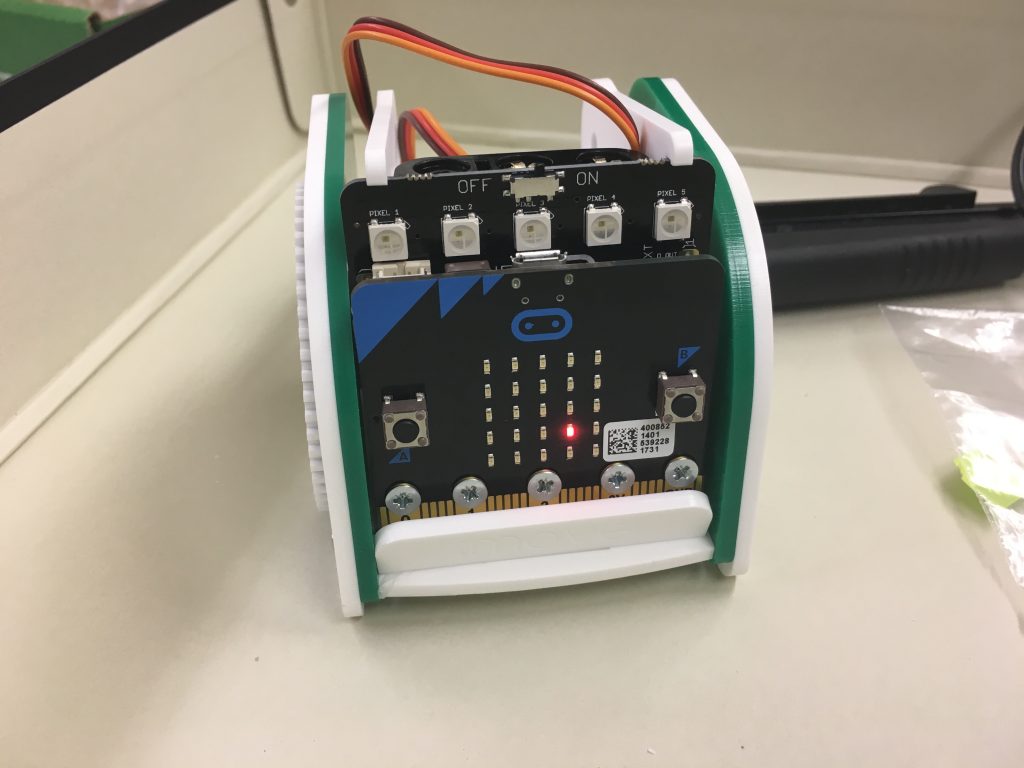
つまりは電源パーツにネジで留め付けた結果、5つあるライトとケーブルの差込口との間にスペースがなくUSBケーブルが刺さりません…..

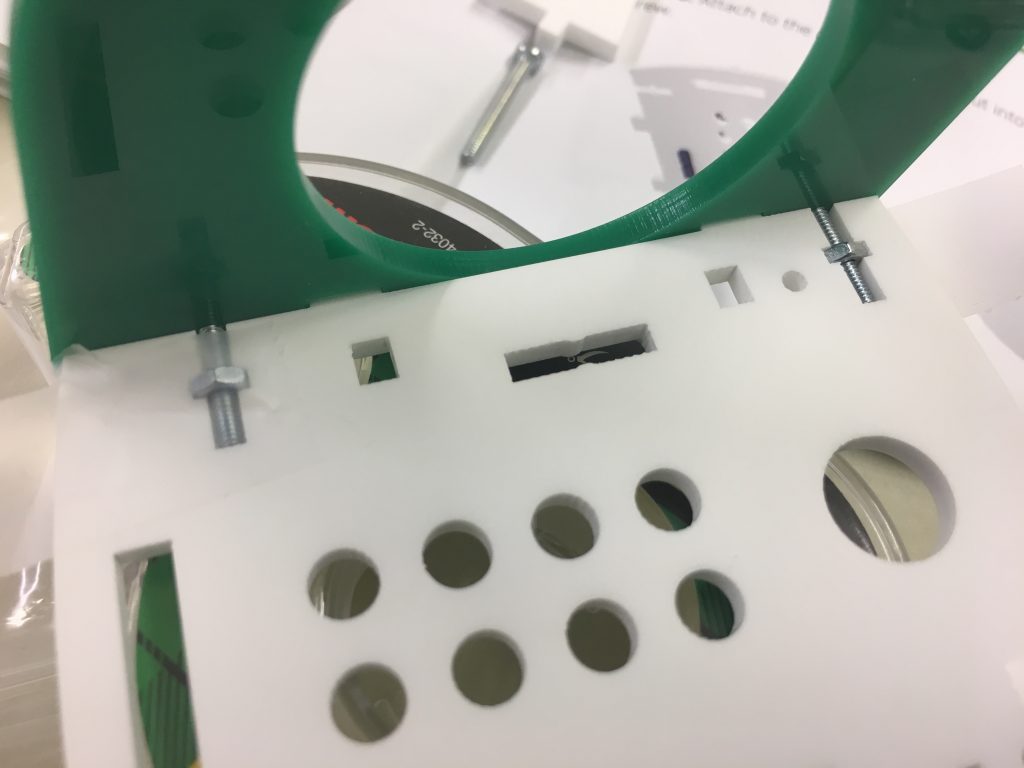
これは後から追加購入した、プラスチックのワッシャーを挟んで組み立てたものです。この写真ではUSBは刺さりますが、当時ワッシャーを入れるまでは干渉してUSBケーブルが刺さらないのです(絶句)
部品をAmazonで注文し、再びTry
購入したワッシャーはこれです。欲しかったのはとりあえず5個
ミニバギー皆で遊べるといいなと思って2台買ってあったので合計で10個です。100本は買いすぎとしか思えませんが100本です。
Amazon: http://amzn.to/2i94V1a
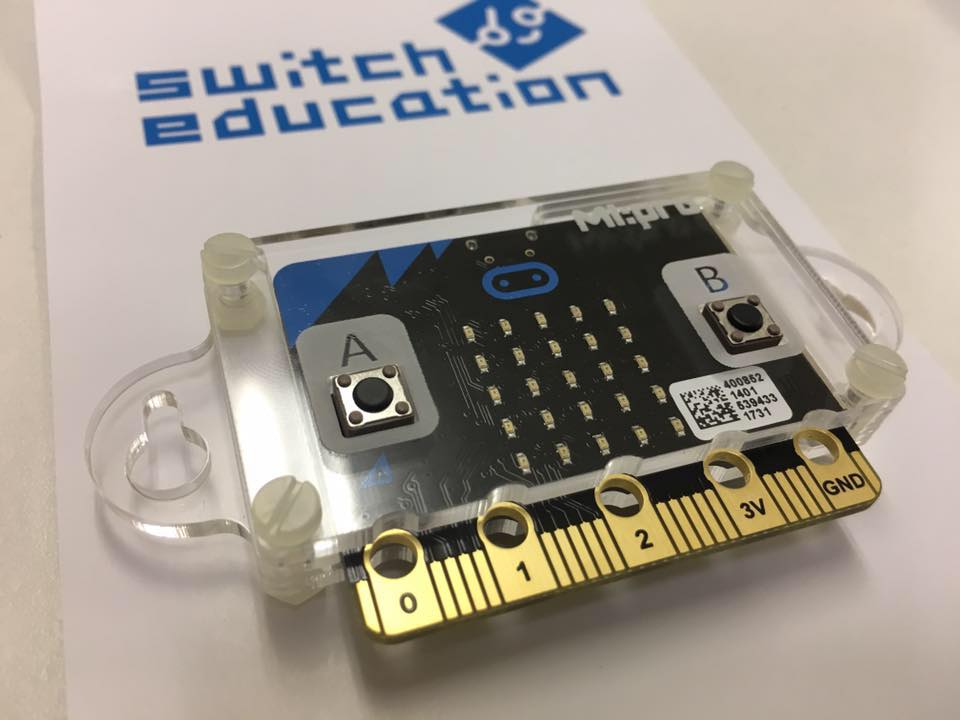
ワッシャーが入ってるのが見えますかね?

そしてUSBが刺さりました!!!
やった!
続きが作れる!!!

そして自分の不器用さとの戦い
説明書の通りに作業してると絶対部品なくす自信がありまして一旦プログラムは後回しにしました。そして組み立て始めたのですが……
とにかく部品が小さい。
ナットを隙間に入れる難しさに悶絶

(1)ナットはネジに刺して回して付けとく
(2)ネジをつけたままの状態で配置する
(3)落ちないようにテープで固定してからネジを抜く
という技を教わりまして、やっとつけることができました!!!
で、つけてから…. これだとモーターがつかないねってことで取り外してやり直すことに。
この時点でこのちっちゃいナットを床に落としまして、もくもく会に参加していただいている皆様に3回ほど一緒に探していただきました。大感謝!!!
はまらないモーター…. 本当にこれでいいの?という不安
よーし!モーターつけちゃうぞ!!!
と思ってさしてみたらですね、刺さりません。
なんかグラグラして不安定です。何か間違ってるのかと思って説明書を読んでもわかりません。
隣に座ってらしたジェントルマンに助けてもらって、やっとはめるべき場所がおかしいことに気がつきました。

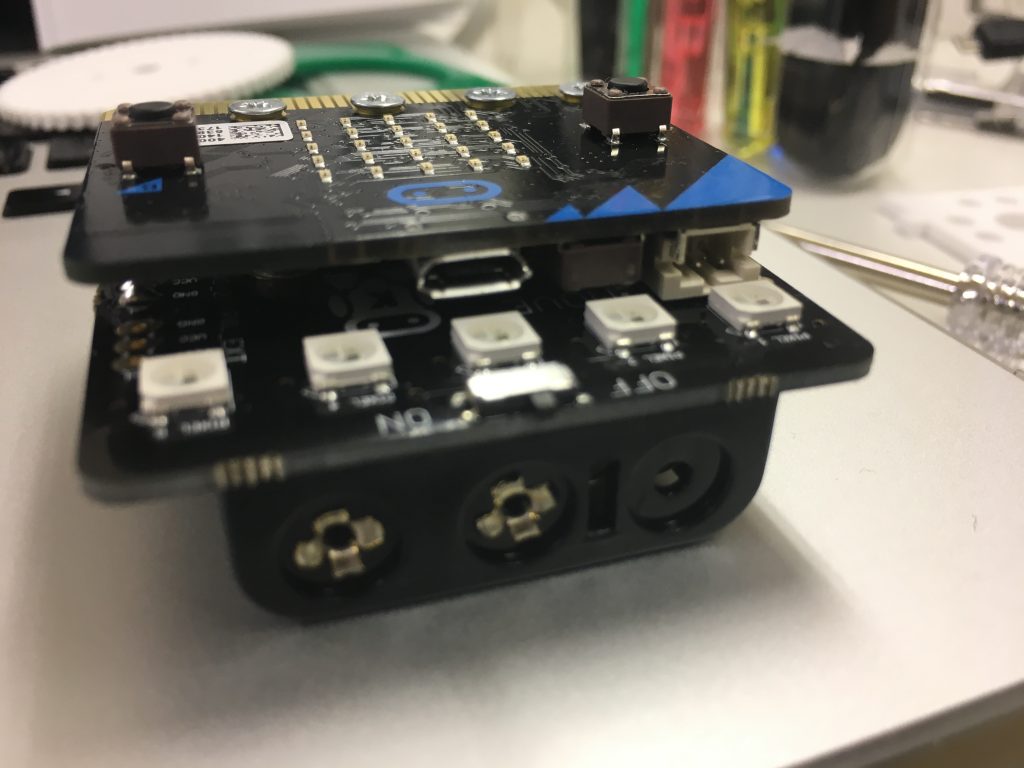
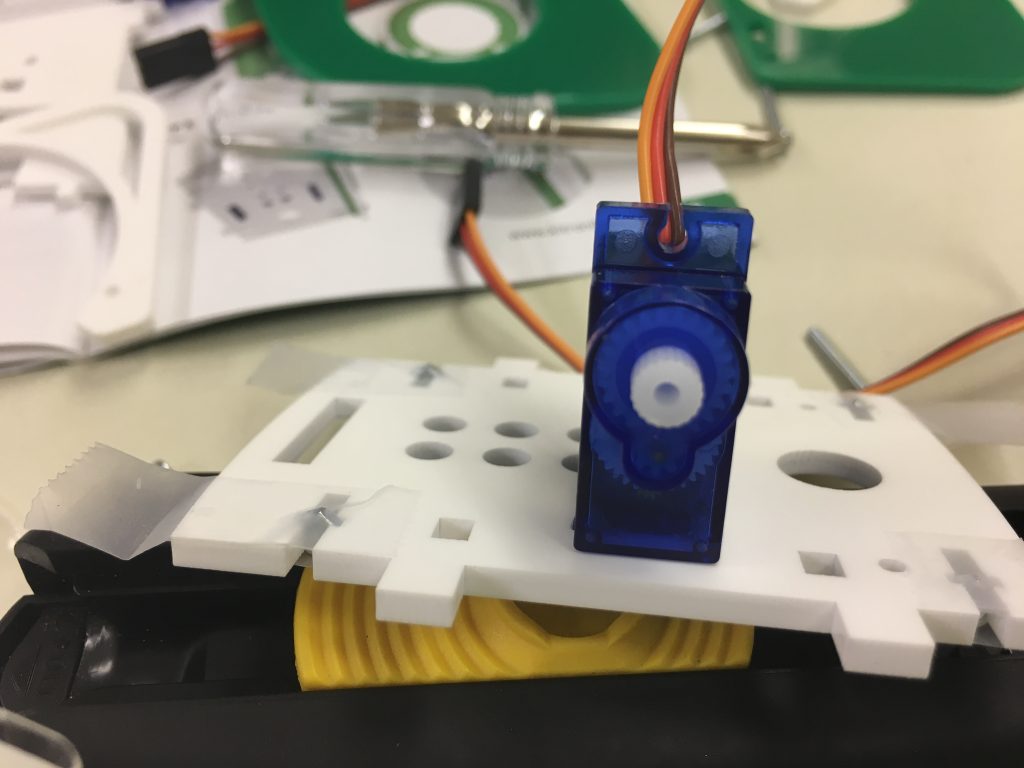
これですねー…. 真ん中の方に、出っ張りがあります。
そういう部品だと思ってました…..
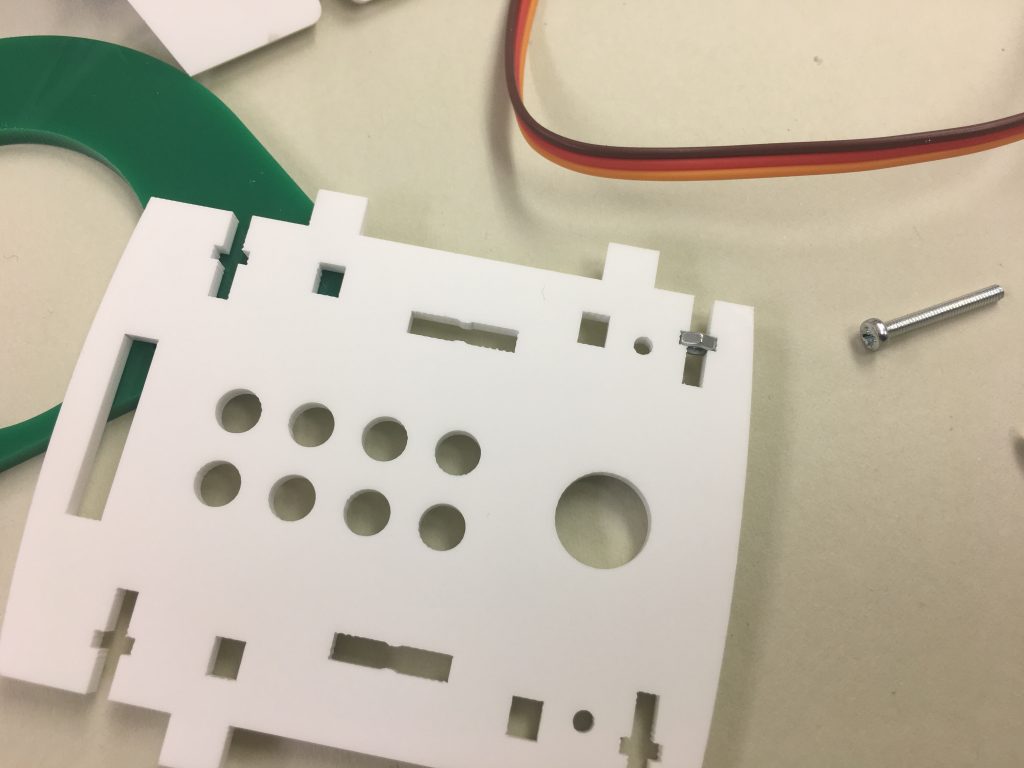
ダメ元でカッターで板を削ってみるの巻
はまらないのでどうしようと悩んだわけですが、「削ってみるしかないですねー」というありがたいアドバイスをいただいたわけです。仕方ないですねー。失敗してももう1台あるし仕方ないよねー…. でもデザインカッターあったっけ?今日は持ってきてないなってことで少し大きめのカッターで削りました。ドキドキしながら削りました。
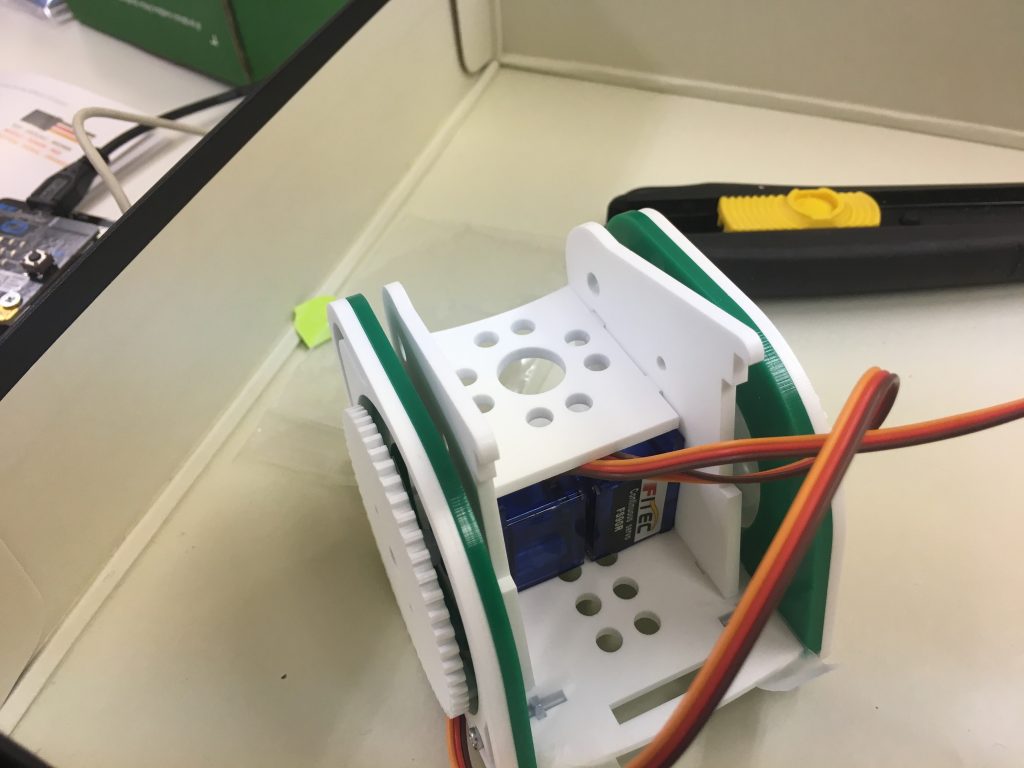
モーターが入った!!!!!
入ったぁあああああああ!!!!!!
入らなかった時の写真をなぜ撮らなかったのか….. アホか私は!
これが、0.5mmぐらい浮いてて押し込んでも押し込んでも入らなかったモーターがちゃんときちんと入った姿です。

車輪を止めるネジが大きすぎる…. 多分これパーツ壊れるよねというリアルな恐怖

車輪ですね。
肝心のネジを撮影していません。
アホですね…. orz
パーツの大きさを考えても、これでネジを差し込むと絶対パーツ割れるんですけど本当にこれネジ締めるの?本当に????ってことで締めてみたんですがダメです。壊れます。ネジを後日注文するか他の方法を考えましょってことで今日のところはテープで固定しました。

モーターの上の屋根部分を差し込み、
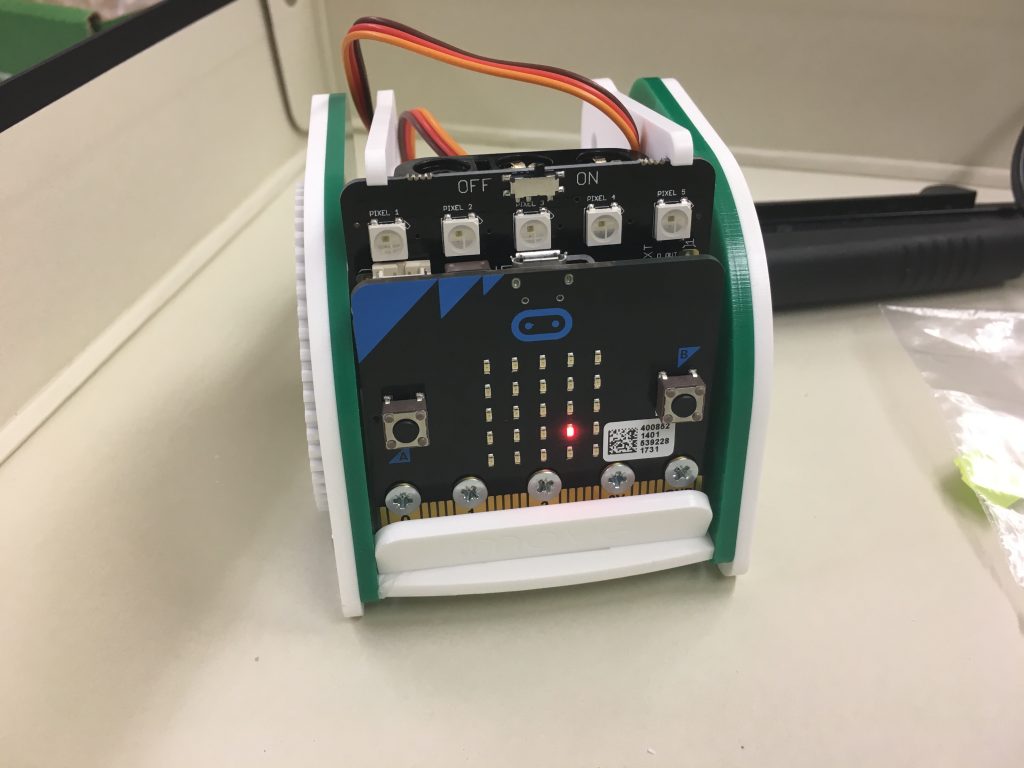
最後にmicro:bit部分をつけて完成です!!!

次回もくもく回参加の時に、プログラムを書こうと思います。はい。
まとめ
一人じゃなくて本当に良かったです(; A ; )
絶対無理でした。
PHPは書いてても、ガンプラは組んだことほとんどないんですもの。
参考URL
micro:bit アドベントカレンダー :
https://qiita.com/advent-calendar/2017/microbit
micro:bit本体
http://amzn.to/2zVqw8t
https://www.switch-science.com/catalog/3380/
micro:bit公式(日本語)
https://microbit.org/ja/
スイッチサイエンスさんの記事
イギリスのプログラミング教育向けマイコンボード「マイクロビット」が日本に上陸
ミニバギーキットのURL
https://www.switch-science.com/catalog/3415/
micro:bitのもくもく会とかやってます。
https://microbit.doorkeeper.jp/


 これは、アドベントカレンダーのために書いた記事です。
これは、アドベントカレンダーのために書いた記事です。






















 → Amazonで詳細を見る
→ Amazonで詳細を見る → Amazonで詳細を見る
→ Amazonで詳細を見る