やはり申し込みすぎ・・・・orz
でも頑張って行ってみる!
- 7/18:Webアクセシビリティー・セミナー
- 7/19:実践まるごとrhaco勉強会
- 7/20:PHPCon 前日Hackathon
- 7/21:PHPカンファレンス
やはり申し込みすぎ・・・・orz
でも頑張って行ってみる!
試しにCodeIgniterですでに組んであるNEKOGET MyFACEを作ってみることにしました。
とりあえず共通部品的なViewファイルを作成してみました。

スキンをフォルダごとまるっと入れ替えというのは、必要ないかも?と思いつつ、
まるっと入れ替えができると嬉しいな♪ということで、
スキンフォルダをNEKOGET MyFACE用にconfigファイルを作成して指定。
ファイルの位置
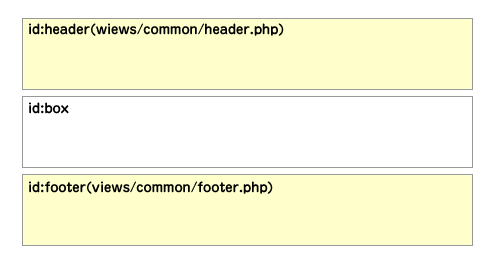
呼び出すViewファイルは大枠の位置情報だけを持っているベース用ファイルを使用。
共通部品はフォルダでまとめて保存
共通部品
views/common/base.php
bodyタグの中身はこれだけ。
<body>
<?=$header;?>
<?=$box;?>
<?=$footer;?>
</body>
TODO:
今日はここまでw
追記:2008.07.18 0:59
CSSの配置図・・・・(図にするほどのことはなかったかも)

月内には修正バージョンが出せるといいなぁと思いつつ、Javascriptをいじり中。
装着アイテムのとりはずしの部分等の調整完了。
あとはパーツの種類を増やしたら、公開しているサービスのスクリプトを入れ替えしようかなと思っています。
画像をお持ち帰りできる機能も必要ですね。
もともとこのMyFACEは、SNSやブログで「私はコレ」を表現するために使って欲しいという思いから作ったので、使ってもらえる状態でサービスを提供せねば!と思っています。
どこにDLボタンを作るかも考えなきゃ!
TODO:
考えはまだ全くまとまっていません。
まとまっていませんが、書かないと忘れそうなので書いてみることに(笑)

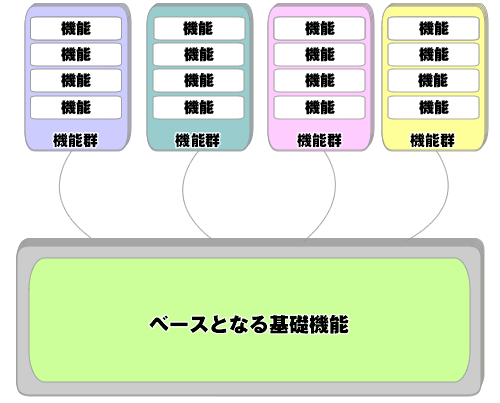
図を作ってみました。
今思いつくもので、入れものとして一番近いのはXOOPSかもしれません。
機能群というのは、モジュールっぽいもの。
で、その中にたくさんあるのはプラグインっぽいもの。
1つの機能が手段
1つの機能群が、目的
目的のために集められた手段のまとまりが機能群
基礎機能は「目的」のために、「手段」のために、その材料(情報)を提供する。
基礎機能は「目的」のための「手段」によって公開される情報について最低限の規制を行う。
(提供しないという荒業で抑止する)
「どう見(魅)せるのか(デザイン)?」は手段なので、1つの機能
「目的」のための「手段」のひとつ
うーん・・・・この図ではわかりにくい(反省)
そしてかわいくない(猛反省)
222ページ
リスト8.11 バリデーションの検証ルールを設定するの写経まで完了。
一度すべて読んでから始めたのが良かったのか、書きながら想像が広がってきている自分にびっくりw
正直サンプルをDLして動いているところだけ見れば良いや!という誘惑にはかられるものの、このストーンと頭の中におりてくる理解とか、そこからやりたいことへの展開ナドナド、時間はかかっているものの確かな手ごたえのお陰で地道に写経が続いています。
ただ、もうすこしペースは上げないといけないなー。
218ページ PC用viewまで完了。
モバイル版Viewはこれから。
ここまで来て、少し思ったことをメモ的に記録してみる。
CIって確かに作るのはすごく早くできるとおもう。
でも、私が作りたいものを作ろうとすると、おそらくフレームワークそのものまで手を入れないといけない気がしてきたよ。
それって、フレームワークのバージョンアップがあり、それでつくったアプリもバージョンアップしようと思うとかなり手間をかけないといけないのではないだろうか?という疑問が私自身の中で急浮上。
何を作ろうと思っていたかも、少しまとめてみようと思います。

お勉強中(CodeIgniter徹底入門)です。
休日は本とMacbookProをお供に、カフェで勉強をするのが楽しみになってるねこげっとです。
おはようございます。
昨日はchapter7までの写経を完了
サンプルはDLせず、ひたすら打ち込み中。
で、やはり持ち運ぶとなると、この本の厚さはちょっと辛いわけで、
二つに分けてみました。
勉強終わったら、1冊買いなおすかなぁ・・・・(滝汗)
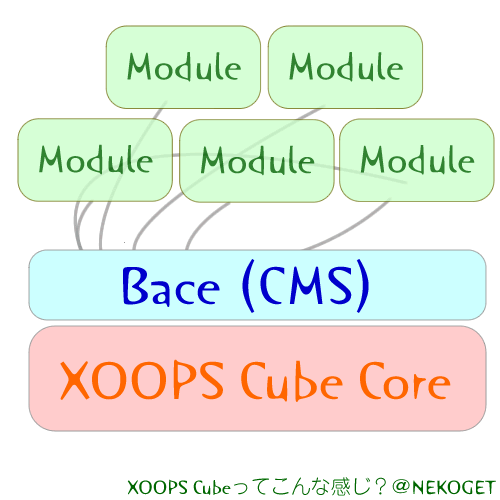
以前に参加した、初心者向けXOOPS Cubeの勉強会に参加したあと、
聞いたことを図にしてみた図がコレ↓

SNSやCMSでのテーマの課題として、いろんなページデザインが混在するであろう1つのシステムの中で、デザインの統一ができないだろうか?ということを考えています。
本体とモジュールという、後から機能をつけたり取り外したりという構造の中で、その後からつけたものが、まるで最初からあったかのように自然にそこにあってほしいと思うのです。
そのモジュールの役割(機能)やその画面に至るまでの流れも大事だけども、見た目もじゅーよーという事で、システムとして吐き出されるHTMLの構造と、それを彩るCSSとの関係について、しばらく考えてみたいなと思っています。
前回参加をさせていただいた、XOOPS Cubeでもこの部分はとても悩ましく思う事柄のひとつらしく、デザインについてはネットワーク上にデータセンター(この言い方でいいのかどうかわからないけどw)を置いて、後からデザイン情報を取りに行くという形にするか、XXX流デザイン・・・等を作って、デザインの系統を作ってしまうかのどちらかかなぁなんて話を、立ち話させていただきました。
(その節は、こんな初心者の与太話をまじめに聞いてくださり、ありがとうございました。)
私が作るとしたら、どんな形になるのだろうか?ということで、少しずつですが考えをまとめていこうと思います。
これをどう表現するかを考えるために、雛形となるものを少しずつですが作り始めてみようかと思います。
追記:[CMS的なCSSの思考]というカテゴリを作ってみました。
遅々としたペースになるとは思いますが、続けていこうと思うので・・・・
XOOPSもちゃんと勉強したいなぁ・・・
132ページ、chapter5までの写経を完了。
今日からはchapter6 CodeIgniterの機能拡張とその他の機能をお勉強予定。
CodeIgniterの勉強を始めました。
良書と噂の、徹底入門を入手。ひょっとしたら、初心者から卒業できるかもしれません(笑)
1回目の読書を完了し、今日から写経を始めてみます(^-^)
こんなことができるなら、こんなものを作ってみたいと、頭の中にいくつか思い浮かびました。
いままでもやもやしていた、フレームワークというものが、
すとんと頭の中に降りてきたような気がします。
???だった部分が見えたことで、考えがどんどんとつながっていくのを体感しました。
わかりやすい図解、そしてコーディングルール。
買ってよかった良書です♪