以前に参加した、初心者向けXOOPS Cubeの勉強会に参加したあと、
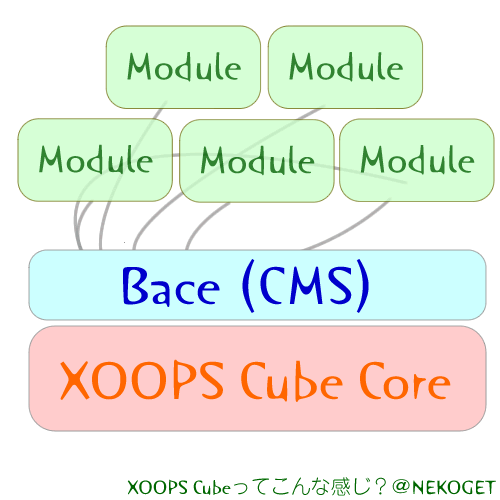
聞いたことを図にしてみた図がコレ↓

SNSやCMSでのテーマの課題として、いろんなページデザインが混在するであろう1つのシステムの中で、デザインの統一ができないだろうか?ということを考えています。
本体とモジュールという、後から機能をつけたり取り外したりという構造の中で、その後からつけたものが、まるで最初からあったかのように自然にそこにあってほしいと思うのです。
そのモジュールの役割(機能)やその画面に至るまでの流れも大事だけども、見た目もじゅーよーという事で、システムとして吐き出されるHTMLの構造と、それを彩るCSSとの関係について、しばらく考えてみたいなと思っています。
前回参加をさせていただいた、XOOPS Cubeでもこの部分はとても悩ましく思う事柄のひとつらしく、デザインについてはネットワーク上にデータセンター(この言い方でいいのかどうかわからないけどw)を置いて、後からデザイン情報を取りに行くという形にするか、XXX流デザイン・・・等を作って、デザインの系統を作ってしまうかのどちらかかなぁなんて話を、立ち話させていただきました。
(その節は、こんな初心者の与太話をまじめに聞いてくださり、ありがとうございました。)
私が作るとしたら、どんな形になるのだろうか?ということで、少しずつですが考えをまとめていこうと思います。
- レイアウトやデザインの自由度はできるかぎり上げたい。
- 全体のイメージは統一をさせたい
- 共通項で縛る設定は何だろう?
- ページ毎で縛る設定は何だろう?
- システムの役割として、データをどのようなHTMLで表現できるのが良いのだろう?
これをどう表現するかを考えるために、雛形となるものを少しずつですが作り始めてみようかと思います。
追記:[CMS的なCSSの思考]というカテゴリを作ってみました。
遅々としたペースになるとは思いますが、続けていこうと思うので・・・・
XOOPSもちゃんと勉強したいなぁ・・・