作ろうとしているものはSNSなので、やっぱりないと不便ということで追加・・・
TODO:過去の日記にも「SNS」カテゴリーを追加せねば〆(。。)
数日前に人づてにおしえてもらったtwitterのすごい言葉
『DIとはオブジェクト界におけるSNSである』自分が直接知る範囲で依存しあうのではなく、コンテナという公の場に自分と他者の関係を公開することで、より様々な可能性が開ける
— Yasuharu Nakano (@nobeans) June 27, 2008
『DIとはオブジェクト界におけるSNSである』
自分が直接知る範囲で依存しあうのではなく、コンテナという公の場に自分と他者の関係を公開することで、より様々な可能性が開ける
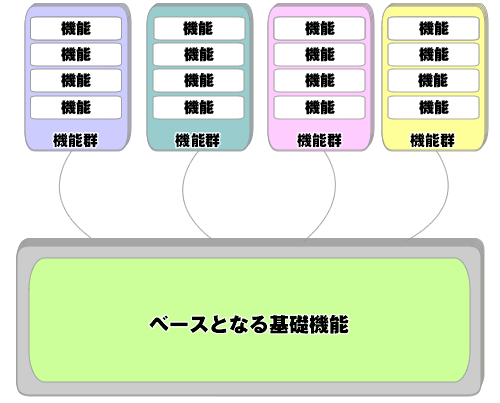
情報のブロックとそれが形作る世界がSNSだと思っていたけれども、アプリの中でうごめく情報そのものを指してSNSなんて、なんてすごいのだろう!
表面にでてくる世界と、内側に広がる世界。
わくわくしてきたw


 ←私はコレ
←私はコレ