http://techon.nikkeibp.co.jp/article/NEWS/20090303/166625/
すごく欲しい・・・
投稿者: NEKOGET
レガシーコード改善ガイド
買わねば!!!
–
自宅開発サーバのメモリ増設
一気に8GBまで増設してみました。
お財布は痛かったものの、びっくりするほど快適です。
こんなことなら、もっと早く増設しておけば良かったよ・・・・
メモ LightNEasy

http://www.lightneasy.org/index.php
データベースを使わないCMS
class構成
テンプレートにidはなし。
全てclassで構成されている。

タグまとめ
http://manual.lightneasy.org/code.php
http://manual.lightneasy.org/modules.php
http://manual.lightneasy.org/templates.php
http://lightneasy.bbfriend.net/03_template_03.php
なかなか面白いです。
つくりは少々雑い部分はありますが、デザイナーがとてもデザインを作りやすい構造です。
日本語対応をしているサイト:http://www.project-light.net/
開発に参加をしています。
メモ Madeam – PHP MVC Framework
http://madeam.com/
むむ! Use with PEAR and Zend!!!

–
- Model-View-Controller
- Blazingly fast!
- Small codebase
- RESTful Routes
- Command Line Power!
- Open Source, MIT License
- Use with PEAR and Zend
[メモ] xoops themeを眺めてみる

Package_Legacy_2_2_0_20090628_2.zipをダウンロード。
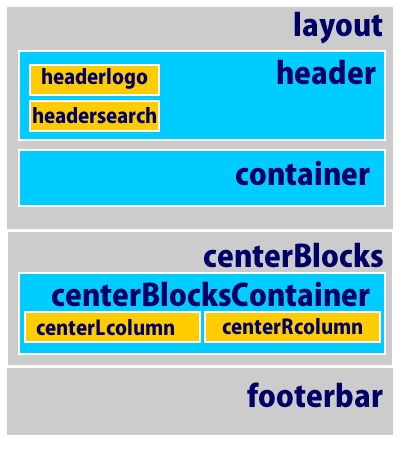
themeを眺めてみた結果図
body以下の1層目はlayout,centerBlocks,footerbarの3つに分かれている。
層ごとに色をつけてみた。
- 1層目グレー
- 2層目ブルー
- 3層目オレンジ
インストールされた直後には、centerBlocksは使われていない。
< {if $xoops_showcblock == 1}>
使用されない場合もある。
CSSがいくつかのファイルに分かれている。
- common.css
基本設定ファイル・・・HTMLタグ、classに対しての設定 - layout.css
大まかなレイアウトに関する設定 - menu_blocks.css
ul#ID名等、メニューに関する設定っぽい - style-rightcolumn.css
floatの設定#sideの位置、サイズ等やはりレイアウトに関する設定っぽい - style-leftcolumn.css
style-rightcolumn.cssと設定項目は同じ - style.css
他のCSSファイルを取りまとめるファイル
style-leftcolumn.cssがコメントアウトされていて、ここでfloatの設定をどちらのファイルにするか決めるみたいだ。 - item.css
アイテム系設定 class名にitemで始まるものの設定が記載されている。
Cubeではない古いのを触った頃よりも、すっきりしてる気がするw
感想
想像していた以上に作業早かった。
とりあえずヘッダフッタ以外はそのままデェフォルトのテーマ素材のまま。
素直なテンプレート〆(。。)
あとはCSSから詳細な画面図を作れば、良さそう。
追記
確かに綺麗なHTMLを吐き出してはいるんだけども、
h1とかh2の、見出し的なタグがないように思った。
文書としては、見出しはほしいなぁ。
ひょっとしたら、見出しは好き勝手していいよってことでXOOPSはルールとして強制しないって事なのかもしれない〆(。。)
・・・・さらに追記
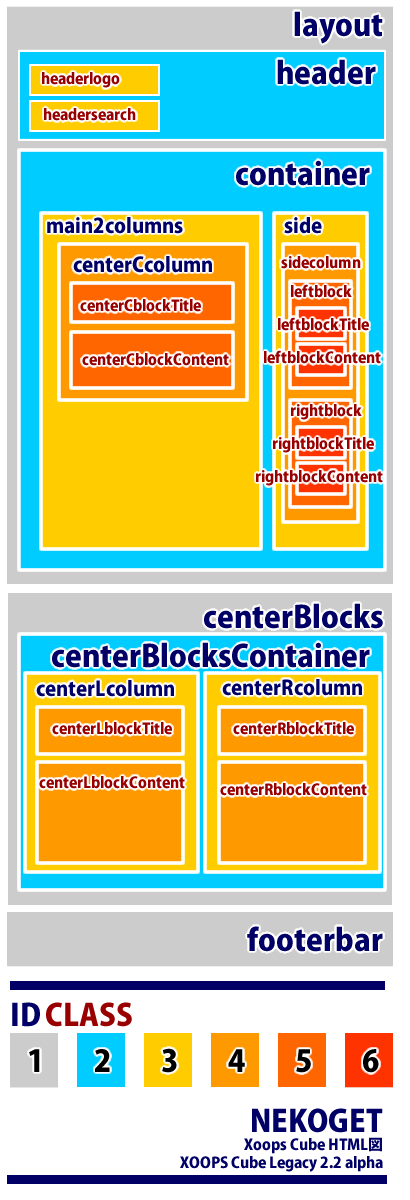
新規ブロックでブロックを追加した後の図

–
- ID名は紺色の文字
- CLASS名は茶色の文字
- body以下の階層は数字のカラーを参照
ちょっとだけ、想像してたのと違ってたw
やはり図にしてみるのはとっても大事〆(。。)
あとはサイトを実際に作ってみて、いじってみないとわからないかなぁ・・・・
とりあえずモジュールを探してみるデス。
http://xoopscube.jp/module
追記:蛇足でWordPress:2009.07.04 20:34
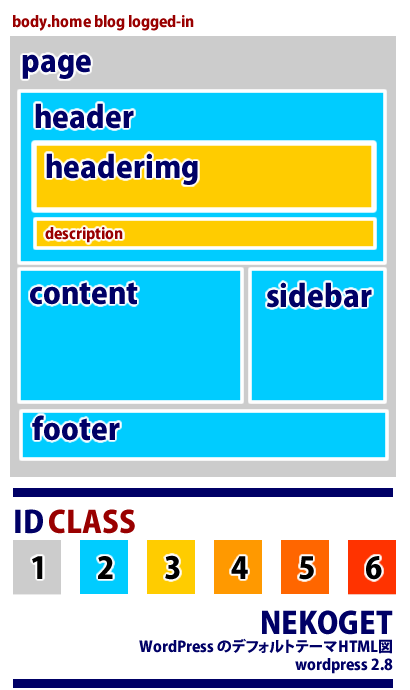
気になったので、最新のwordpressをダウンロードしてhtmlからcss図を作ってみました。
wordpressはheaderの中にh1があり、見出しタグが要所で使われている。

–
WORKS.NEKOGET.NETのデザインを変更。
WORKS.NEKOGET.NETのデザインを変更しました。
ヘッダとフッタをブログとそろえて、統一感を出してみました。
以前のものは、全体が重い色合いだったため、
余白のたくさんある表示にしていましたが、すっきりとしたデザインに変更したため余白が気になり始めました。この部分も順次対応していこうと思っています。
OpenSource World 2009

本日開催のOpenSource World 2009に行ってくる予定です。
とても楽しみ♪
–
デザインを変更したり。
第44回PHP勉強会に参加しました。
第44回PHP勉強会に参加しました。
http://events.php.gr.jp/events/show/81
今回は発表もさせていただきました。
Google Docsでうまくいかなかったので、FLASH PAPERで資料です。
次のページ、前のページボタンが右側の>>に隠れています。slideshareに登録のほうが良いかなぁ?
handsoutにファイルをアップしなおしました。
参考URL
■CIUnit
http://www.foostack.com/foostack/
■phpUnitPHPUnitポケットガイド
http://www.m-takagi.org/docs/php/pocket_guide/
■PHPUnit3ではじめるユニットテスト
http://gihyo.jp/dev/feature/01/php-test/0001
yandoさんのDutch PHP Conference レポートのお話を聞いて・・・
やはり英語わからないと、面白いことを体験する機会を損ねてるなぁと思いました。
がんばらねば(><)
余談:今回もPorkenを持参しました。
少しずつユーザが増えているようで、porkenでの名刺交換をしました。
顔写真を使われている方が多く、私も顔写真にすべきか悩み中です。


