
Package_Legacy_2_2_0_20090628_2.zipをダウンロード。
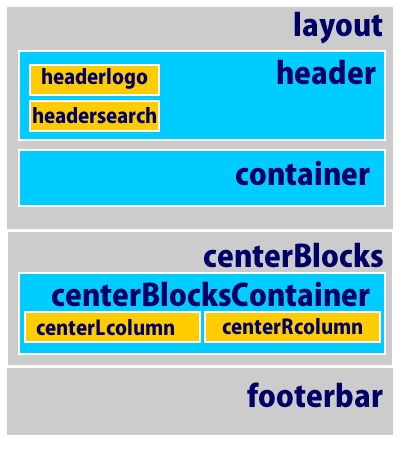
themeを眺めてみた結果図
body以下の1層目はlayout,centerBlocks,footerbarの3つに分かれている。
層ごとに色をつけてみた。
- 1層目グレー
- 2層目ブルー
- 3層目オレンジ
インストールされた直後には、centerBlocksは使われていない。
< {if $xoops_showcblock == 1}>
使用されない場合もある。
CSSがいくつかのファイルに分かれている。
- common.css
基本設定ファイル・・・HTMLタグ、classに対しての設定 - layout.css
大まかなレイアウトに関する設定 - menu_blocks.css
ul#ID名等、メニューに関する設定っぽい - style-rightcolumn.css
floatの設定#sideの位置、サイズ等やはりレイアウトに関する設定っぽい - style-leftcolumn.css
style-rightcolumn.cssと設定項目は同じ - style.css
他のCSSファイルを取りまとめるファイル
style-leftcolumn.cssがコメントアウトされていて、ここでfloatの設定をどちらのファイルにするか決めるみたいだ。 - item.css
アイテム系設定 class名にitemで始まるものの設定が記載されている。
Cubeではない古いのを触った頃よりも、すっきりしてる気がするw
感想
想像していた以上に作業早かった。
とりあえずヘッダフッタ以外はそのままデェフォルトのテーマ素材のまま。
素直なテンプレート〆(。。)
あとはCSSから詳細な画面図を作れば、良さそう。
追記
確かに綺麗なHTMLを吐き出してはいるんだけども、
h1とかh2の、見出し的なタグがないように思った。
文書としては、見出しはほしいなぁ。
ひょっとしたら、見出しは好き勝手していいよってことでXOOPSはルールとして強制しないって事なのかもしれない〆(。。)
・・・・さらに追記
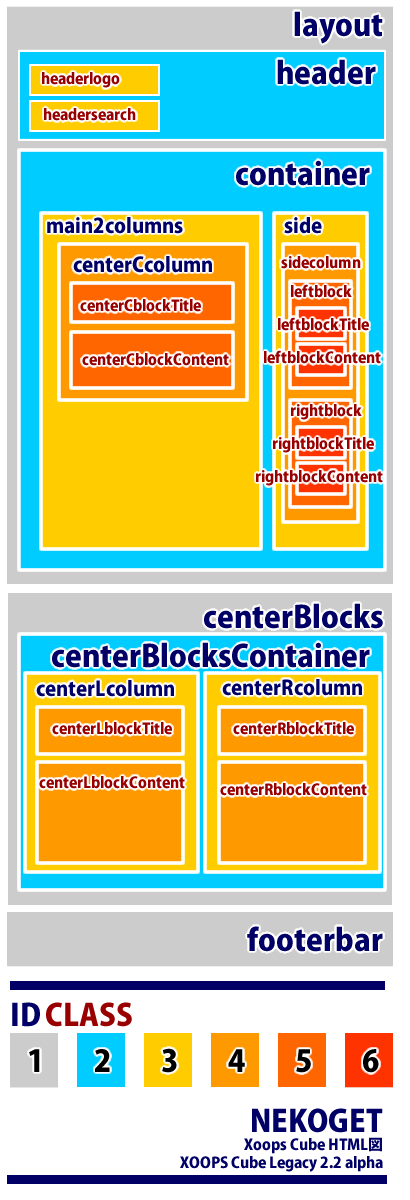
新規ブロックでブロックを追加した後の図

–
- ID名は紺色の文字
- CLASS名は茶色の文字
- body以下の階層は数字のカラーを参照
ちょっとだけ、想像してたのと違ってたw
やはり図にしてみるのはとっても大事〆(。。)
あとはサイトを実際に作ってみて、いじってみないとわからないかなぁ・・・・
とりあえずモジュールを探してみるデス。
http://xoopscube.jp/module
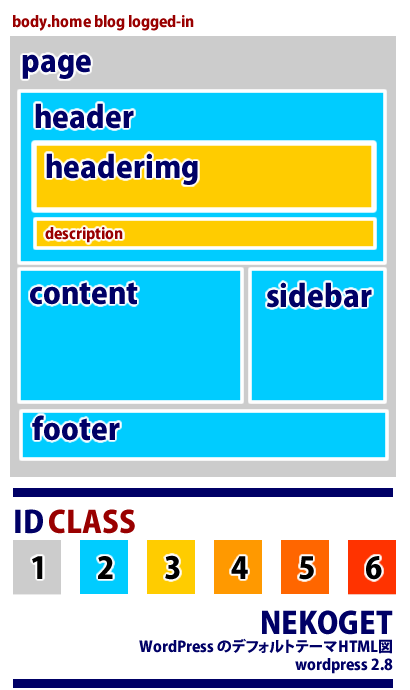
追記:蛇足でWordPress:2009.07.04 20:34
気になったので、最新のwordpressをダウンロードしてhtmlからcss図を作ってみました。
wordpressはheaderの中にh1があり、見出しタグが要所で使われている。

–
