
今日はAunglarJSを触ってみるよ。
最新のバージョンは5らしい
私の知ってるAunlerさんは1だったような2だったような気がするので、すくすくと育ったんだろうね。
javascriptを勉強したての頃、prototype.jsが流行ってて、jQueryはまだなかった。
bootstrapもまだなかったんだ。
ちょっとだけは書けてたはずなんだけど
prototype.jsをやってみようと思ってやり始めたんだけど
やりたいことに対してちゃんと手が届いている、コントロールできている感じがしなくて
結局javascriptの基礎から勉強し直したのを覚えている。
まだ全くjavascriptを書いたことがない、ちょっとライブラリを使ってWebページを快適にしたりしたりはしてたよってところからのjavascriptフレームワークへのジャンプはちょっと早くて、多分間に何か必要なんだけども今の私だとそれが何かは思い浮かばない。モヤモヤしちゃってる。
ま、とりあえずチュートリアル行っとこうかな。
Angularさんの公式サイト
https://angular.io/
quick Start
javascriptの良いところはブラウザがあればコードを楽しめたところだったと思うんだけど、nodeのinstallからスタートっぽい。
|
1 |
npm install -g @angular/cli |
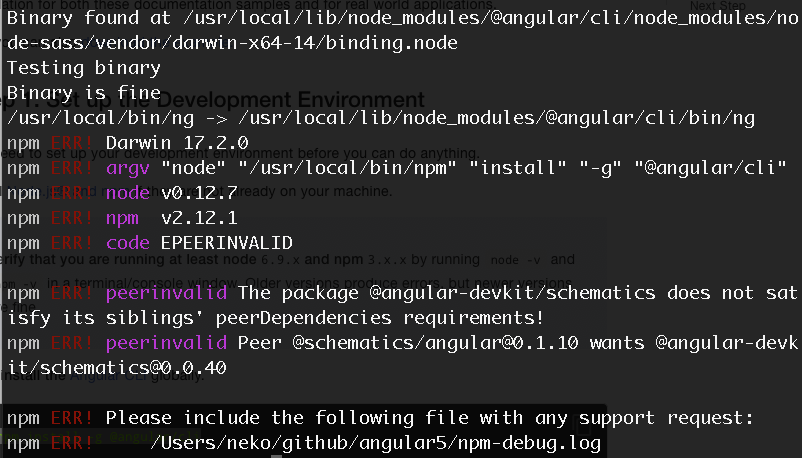
npmも動かないと思ってたけど、そこは動いた。
ってことはnodeインストールしてあったのかと驚くぐらいには触ってなかったnode
そらまぁそうだよねっていうエラーが表示された。

このMac miniって、brewで入れてたっけかな?
|
1 2 3 |
$ brew --version Error: You have not agreed to the Xcode license. Please resolve this by running: sudo xcodebuild -license |
….. ああ、はいはい、そうだね。
途中バージョンアップしたりOSもアップブレードしたわけで、いつものそれやらないと仕事しませんってやつですね。
ターミナルでこれやるのすごくめんどくさいのでXCodeを立ち上げて対応。
今最新のhomebrewっていくつなんだろう?
普段はMBPで作業するのでMac miniの環境は古くなりがちだ…
そろそろMac miniも新しいのに変えたいなぁ。
Late 2012 だもん。
もう十分仕事してくれたと思うんだよね。
|
1 2 3 |
$ brew --version Homebrew 1.0.6-14-g881fdcd25e Homebrew/homebrew-core (git revision fea7d; last commit 2016-10-04) |
|
1 |
$ brew update |
ターミナルが固まったか?って思うぐらいに無反応…
しばし休憩 (11:49)
動き出したらするっと終わった(12:05)
長かったなー
upgradeもしとこうか。
$ brew upgrade –all
しばし休憩 (12:07)
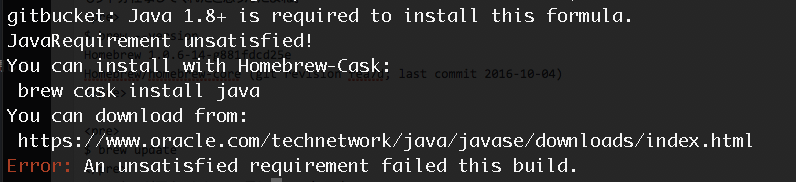
Errorで止まる….(12:19)

はいはい、Javaが必要になったのね。入れとく入れとく。
cast installしてあったのはvagrantとvirtualbox
まだまだ使うと思うしね。
|
1 |
$ brew cask install java |
再度実行
以前はこういうのちゃんと書いてたよなぁ。
すんごい久しぶりに書いてるなぁと思いながら作業作業。
なかなかAngular5にたどり着かないなぁ…(トオイメ)
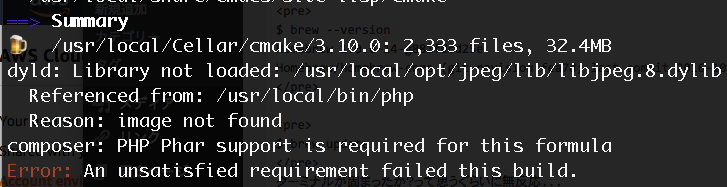
$ brew upgrade –all

ちょっと捨てたくなってきた。
nodeだけでいいね
|
1 |
brew upgrade node |

終わった。
そして最後にclean up
|
1 |
$ brew cleanup |
|
1 |
==> This operation has freed approximately 983.1MB of disk space. |
お掃除大事だね!
んじゃ気を取り直して
|
1 |
npm install -g @angular/cli |
|
1 2 3 |
...(前略) + @angular/cli@1.6.0 added 125 packages, removed 1174 packages, updated 2 packages and moved 766 packages in 40.776s |
入ったねー
んじゃ新しいプロジェクトの作成
|
1 |
ng new my-app |
|
1 2 3 4 |
もりもりcreateとInstallが実行されてる。 ターミナル眺めてるの楽しいなぁ。 (12:46) |
|
1 2 3 4 |
added 1149 packages in 101.63s Installed packages for tooling via npm. Successfully initialized git. Project 'my-app' successfully created. |
added 1149 packages ってすごいなぁ。
物量凄まじい。
人間が手作業とかちょっと無理よな。 1149 packages
|
1 2 |
cd my-app ng serve --open |
自動でsafariで http://localhost:4200 にアクセスして画面が表示されました。

(12:52)
src/app/app.component.ts を編集
|
1 2 3 4 5 6 7 8 9 10 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'My Fist Angular App'; } |
title = ‘My Fist Angular App’; に変更。
safariの画面が自動でreloadされた。
もうここまでの環境構築は意識する必要がないのな。
src/app/app.component.css の変更。
変更というか、追記というか。
これも自動的にブラウザがリロードされて反映されたことを確認した。
エディタの配置とブラウザの配置にちょっと悩みそうだ。
h1 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}
What’s next?
Tour of Heroes Tutorial やっとけって書いてあるのでやっとこう。
その前にその次に書かれてる情報は全部読んどくかな。
github上にあるソースコードとwiki
https://github.com/angular/angular-cli
https://github.com/angular/angular-cli/wiki
wikiのコマンド表わかりやすいね。
srcフォルダーの説明
rootフォルダーの説明
すごい丁寧に書かれてるのな。
(13:03)
次はチュートリアル
https://angular.io/tutorial
liveとサンプルのDownloadがあるね。
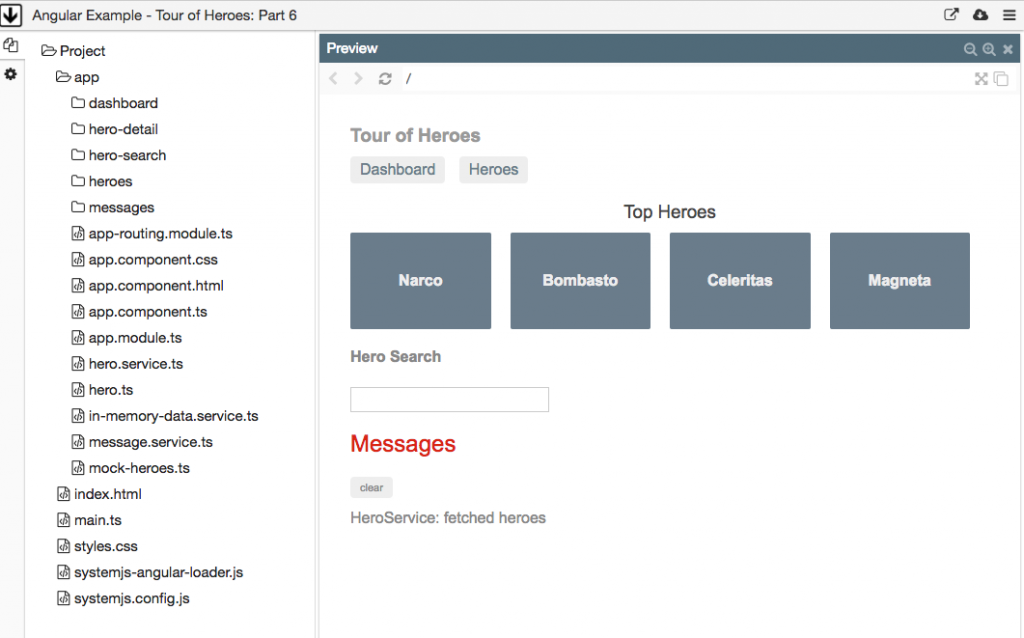
liveの方を先に見てみよう。
結果がわからないのに手を動かすのは楽しくないからね。
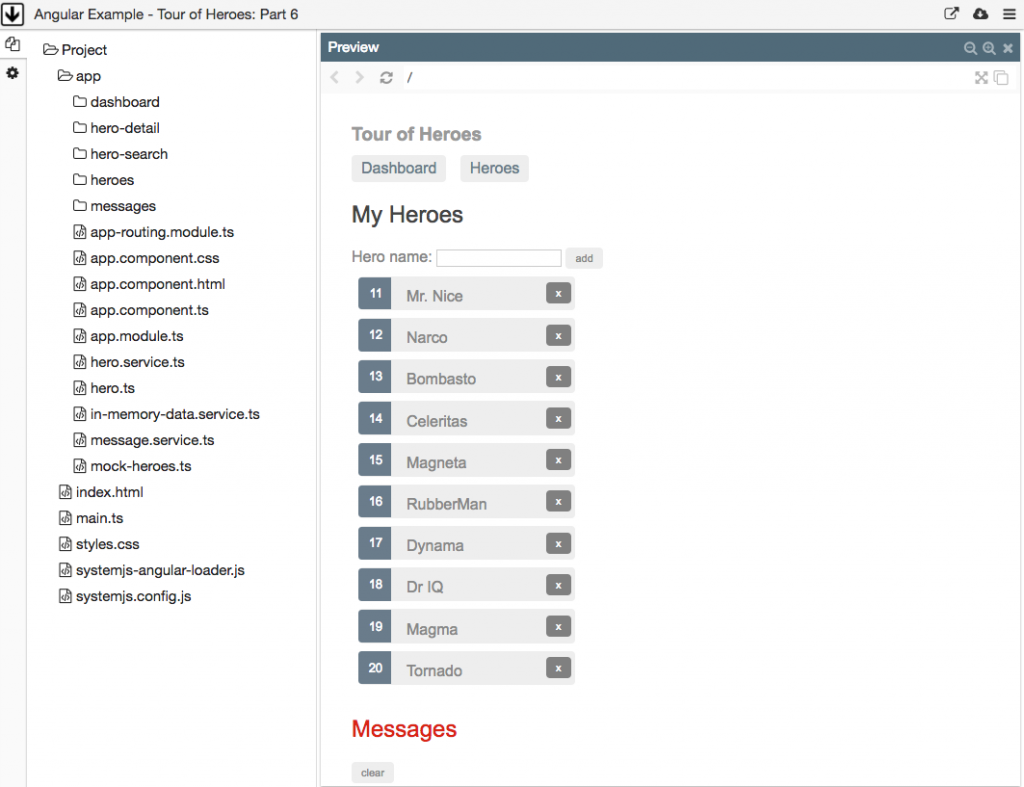
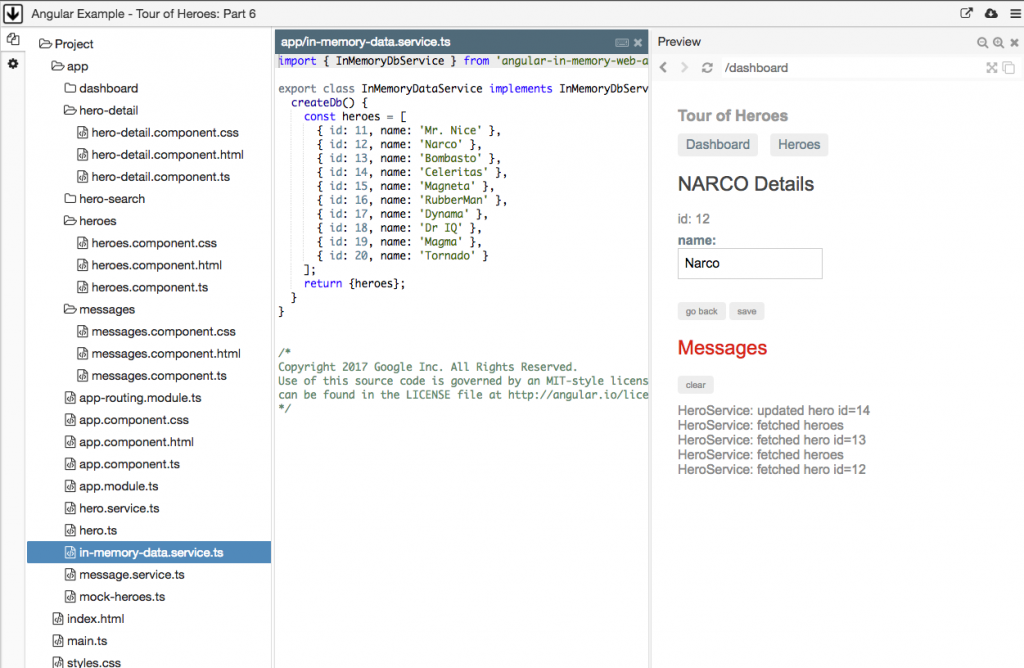
DashBoadとHeroesのボタンで表示が切り替わる。


なるほど、左側のはfile viewerなのね
実際のコードが見えちゃう。
便利だねー

データが入ってるところを確認
constで設定されているheroesは、実際のアプリを組むときにはサーバーからjsonで降らせることになるね。
mock-heros.tsの中身がほぼ同等なんだけど、これはテストで使うんだろうか?
app-routing.module.tsを見てみる。
なるほど。理解。
最初のレイアウト的なそれは
app/app.component.html
なるほどなぁ….
以前に作ったものに組み込んだAngular1で組んだものを思い出し、アップグレードじゃなくて他のjavascript FWに入れ替えをせねばいかんかったのだなと、妄想しつつチュートリアルに戻る
(13:17)
What you’ll build
Dashboardを作りましょ。
ちゃんと画面遷移が書かれているの好感度up。
その次にそれを動画で見せてくれるの好感度up.
Anuglarの中の人だいすきー!
次のページ
The Application Shell
|
1 |
npm install -g @angular/cli |
これから始まるのは、これは絶対入れとけってことなのね。
なるほど、順番に読まない人の方が多いだろうしね。
続きから書こうかと思ってたけど、解説の通りにすすめて行くよ
|
1 |
ng new angular-tour-of-heroes |
angular-tour-of-heroes/src/app/app.component.ts
を編集
titleの変更からだね。
|
1 |
title = 'Tour of Heroes'; |
変更した。

app.component.htmlを変更
|
1 |
<h1>{{title}}</h1> |

weicome toを消した。
.tsがコントローラーで、htmlがテンプレートっぽいよね(PHP脳)
Add application styles
src/styles.cssの変更
共通のcssファイルと、個別のcssファイルが分かれてる感じなのね。
ちゃんとデザインの設計をしておくと良さそうねぇ。

変更した内容が反映された。
(13:33)
Final code review
ああ、元のコードを直すのではなくて、 src/app/app.component.html は タイトルだけの状態になるのが正しいのね。
修正。
タイトルだけになった。

しかし、このチュートリアルすごく親切だなぁ。
(13:36)
さてとちょっとだけ休憩。
(17:53)
再開。
|
1 |
ng generate component heroes |
app/heroes/heroes.component.ts
が生成されたことを確認
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-heroes', templateUrl: './heroes.component.html', styleUrls: ['./heroes.component.css'] }) export class HeroesComponent implements OnInit { constructor() { } ngOnInit() { } } |
heroes コンポーネントができました。
Add a hero property
src/app/heroes/heroes.component.tsを編集
|
1 |
hero = 'Windstorm'; |
src/app/heroes/heroes.component.htmlを編集
|
1 |
{{hero}} |
できればルートからのパスで書いててほしいなぁ。
ちょっと紛らわしい。
src/app/app.component.html を編集
|
1 2 |
<h1>{{title}}</h1> <app -heroes></app> |
heroes コンポーネントが表示されるところを指定したって感じだねぇ。
Show the hero object
中断
(18:21)
< 随時更新中>